.png?width=950&height=380&name=%E3%83%96%E3%83%AD%E3%82%B0%E8%A8%98%E4%BA%8B_%E3%83%90%E3%83%8A%E3%83%BC%20(57).png)
HubSpotが提供しているContent Hubは、ウェブサイト・ウェブページの作成と、パーソナライズやデバイスごとのコンバージョン最適化など、多彩な機能を持つコンテンツ管理システムです。
Content HubをはじめとするCMSは、コーポレートサイトの構築からコンテンツの作成・管理・効果測定までを包括的に行えるツールであり、多くの企業が導入しています。
サイトコア株式会社の調査によると、アンケートに回答した企業のうちの約6割がCMSを導入済みであるものの、効果的な活用方法について課題を抱えていることがわかっています。
例えば、広報担当者は「企業情報の不足」を、営業・マーケティング担当者は「コンテンツごとの効果測定」や「製品情報の不足」を主な課題と感じているようです。
しかし、このように多くの企業がCMSを十分に活用できていない状況は、逆にチャンスとも捉えられます。CMSの使い方を十分に理解し活用することで、コーポレートサイトやオウンドメディア運用の効果を高められるでしょう。
本記事では、HubSpot Content Hubの使い方と設定・作成方法を徹底解説します。充実した機能を十分に活用するために理解しておきたい、テンプレート、テーマ、モジュールの基礎についても触れていますので参考にしてください。
HubSpot CMS 、Content Hubとは
HubSpot CMSの使い方の説明に移る前に、その概要と基礎を確認しておきましょう。
HubSpotとは
HubSpot社が運営している「HubSpot」とは、マーケティング、営業、コンテンツ管理、カスタマーサービスを統合するCRMプラットフォームです。
主要なソリューションとして、CRM(顧客関係管理)、MA(マーケティングオートメーション)、SFA(営業支援システム)、CMS(コンテンツ管理システム)などのツールが提供されています。
2023年11月時点で、世界120カ国以上で18万4,000社以上がHubSpotの製品を利用しています。
HubSpot Content Hubとは

出典:HubSpot
Content HubはHubSpot製品の一つであり、月額定額制のCMS(コンテンツ管理システム)の機能を搭載しています。
基本の機能として、ウェブサイトの構築・管理、デザイン、SEO対策、コンテンツ作成・編集、セキュリティ対策が含まれます。コーディングなど専門知識がなくても、直感的な操作でコーポレートサイトやブログ、ランディングページ(LP)を構築・管理できます。
Content Hubの強みは、ウェブ解析機能やマーケティングツール、HubSpot CRMツールとの連携が可能なことにより、コンテンツのパーソナライズやキャンペーンの自動化まで対応できる点です。
≪関連記事≫
・【新機能解説】HubSpot Content Hubとは?CMSとコンテンツマーケティングの機能を解説
Content HubとWordPressの違い
Content Hubの他に、代表的なCMSとしてWordPressがあげられますが、両者の違いはサービスの提供形態にあります。
Content HubはSaaSの形態です。SaaSとは、クラウドベースで必要な機能を必要な範囲でサービスとして提供するソフトウェア、またはその提供方法を意味します。
WordPressはオープンソースの形態です。オープンソースは、ソフトウェアの構成要素である「ソースコード」を無料で一般に公開する概念です。
CMS Hubは有料ですが、その分CMSで効果をあげるために必要な機能が初期搭載されています。また、使いやすさやサポートの充実度も利点です。CMS Hubの無料版は存在していますが、利用機能は大きく制限されてしまいます。使い勝手を確かめるためにまずは無料版から初めてみるのも良いでしょう。
WordPressは無料でカスタマイズ性に優れている一方で、サーバーやドメインは利用者側が用意・設定する必要があり、ウェブサイト構築やカスタマイズに関して、ある程度の専門知識が求められます。
CMS初心者から成果を重視する大規模サイトまで担えるのがCMS Hubであり、技術や知識があれば制限なく高品質なサイトを目指せるのがWordPressと考えると、イメージしやすいでしょう。
≪関連記事≫
・HubSpotとWordPressの違いを比較!連携するメリット・手順・フォームの埋め込み方法を解説
HubSpotのテーマ、テンプレート、モジュールとは
HubSpot Content HubのCMS機能の使い方を理解する上で、テーマ、テンプレート、モジュールについて把握しておく必要があります。
ここではそれぞれの説明と、WordPressなど一般的なCMSにおけるテーマ、テンプレート、モジュールとの違いについても解説します。
テーマとは
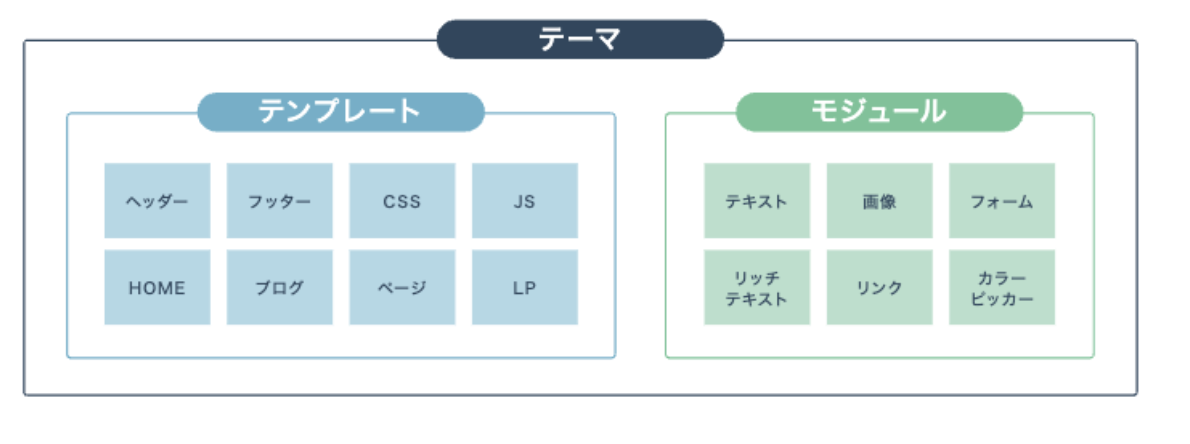
Content Hubには「テーマ」と呼ばれる、ウェブサイト全体のデザインを変更・調整するためにまとめられたファイルが用意されています。
テーマには、「テンプレート」「モジュール」「CSS・JSON・JavaScript・PHPファイル」などがパッケージングされています。
 テーマを活用することで、HTMLやCSSの知識がない方でも、基本的な設定で全体の変更が可能です。なお、
テーマを活用することで、HTMLやCSSの知識がない方でも、基本的な設定で全体の変更が可能です。なお、
WordPressをはじめとするCMSでも、基本的にはテーマが提供されています。
2024年4月時点では、Content Hubのテンプレートマーケットプレイスで506個、WordPress.orgでは12,100個の無料テーマが公開・提供されています。
テンプレートとは
テーマに含まれるテンプレートとは、ページのレイアウトや機能を管理するファイルです。
例えば、Content Hubでは以下のようなテンプレートが提供されています。
- ホームページ
- 会社概要
- ランディングページ
- ブログ など
テンプレートのコンテンツやレイアウトは、エディターで簡単にカスタマイズできます。
WordPressでも同様に、テーマ内のデザインの型はテンプレートと呼ばれ、以下のテンプレートがあります。
- トップページ
- 投稿記事
- カテゴリ
- ヘッダーメニュー
- 404ページ など
モジュールとは
モジュールは端的にいうと、テンプレートやページに追加できる、再利用可能な構成要素を指します。HubSpotが提供するモジュールを使用できるだけでな、開発者は独自のモジュールを作成し利用していくことが可能です。

引用:モジュールシステムの概要
また、モジュールはテンプレート内の構成要素であり、テキスト・画像・フォームなどさまざまな形の再利用可能なコンテンツブロックともいえます。
テンプレートはモジュールが組み込まれた状態で提供されており、必要に応じてモジュールを編集・削除・追加してページを完成させることが可能です。
異なる設定で再利用する場合は、モジュールIDを使用してソースコードを簡単にコピー&ペーストできます。
WordPressでは、ブロックエディターのブロックや、「外観 > メニュー」の機能・動作にあたるものがモジュールと考えるとイメージしやすいでしょう。
HubSpotテーマを設定する方法
Content Hubでは、最初に設定したテーマをもとにテンプレートの編集などを行っていきます。
HubSpotテーマを設定する方法は、次の4種類です。
- HubSpotの規定テーマを使う
- アセットマーケットプレイスからダウンロードする
- ThemeForestからインストールする
- ゼロから作成する
それぞれの設定方法と特徴を解説しますので、自社での設定方法を検討する際の参考にしてみてください。
HubSpotの既定テーマを使う
HubSpotには、ウェブサイトに必要な基本の要素が組みこまれた既定テーマが用意されています。細かい修正やカスタマイズを行わずとも、ホームページなどのウェブサイトを構築できるため、開発の知識や人員・時間のリソースが限られている場合におすすめです。
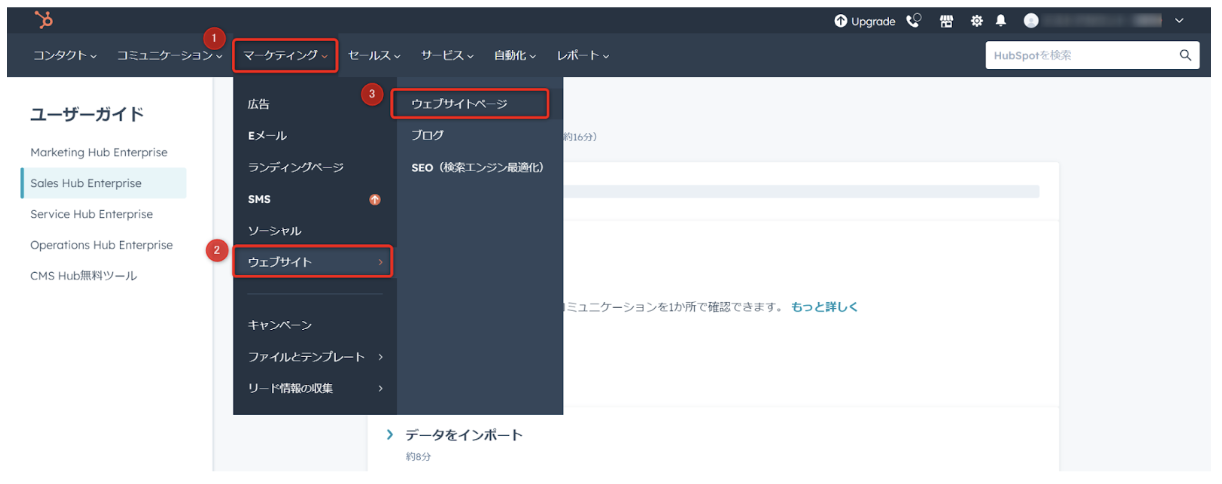
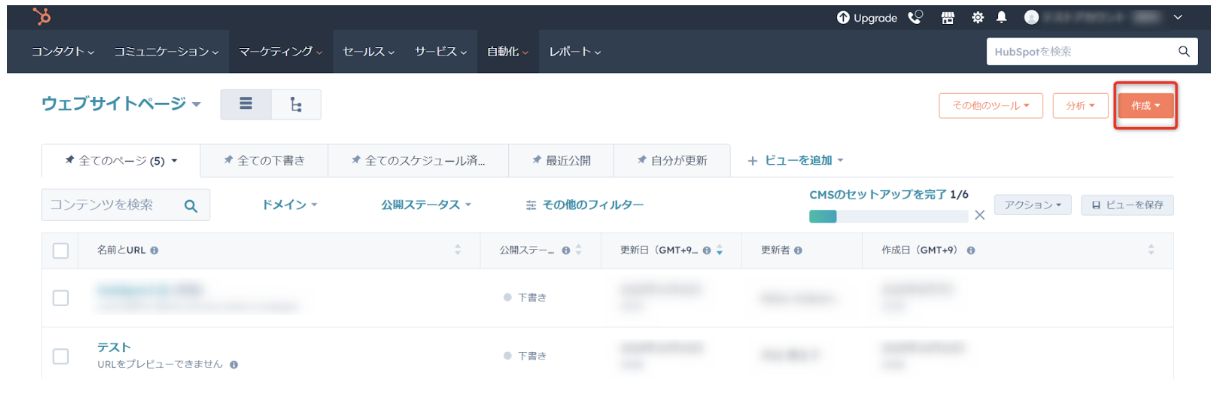
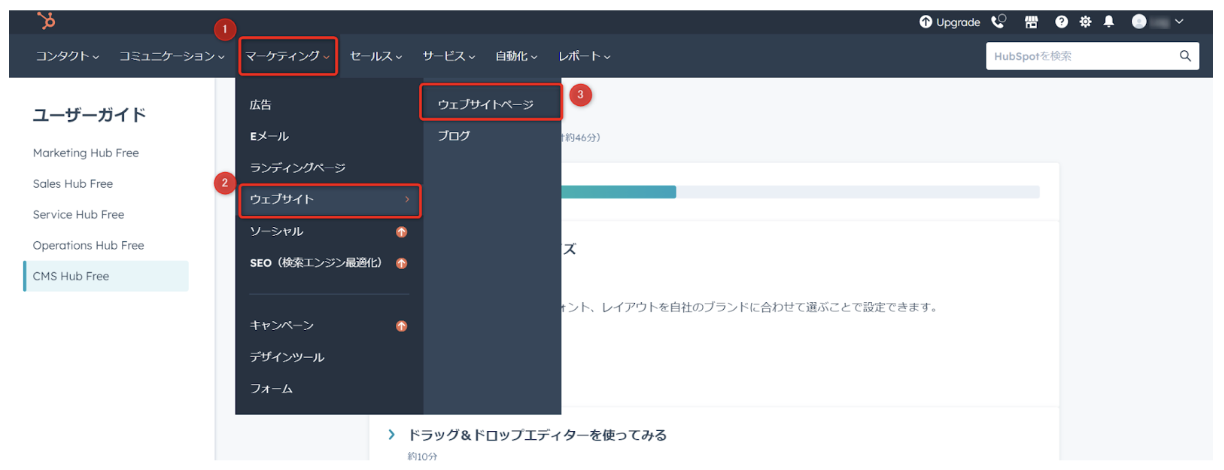
既定テーマの使い方は、はじめにHubSpotアカウントにログインし、画面上部メニューの「マーケティング」→「ウェブサイト」→「ウェブサイトページ」の順にクリックします。

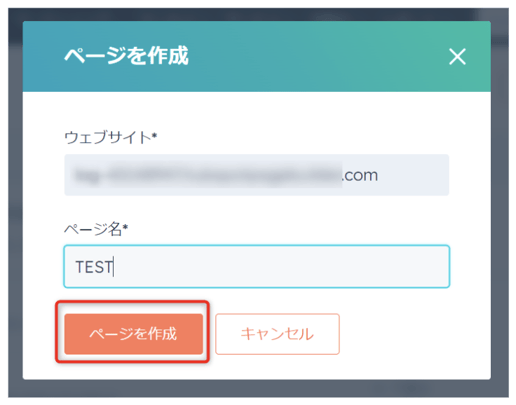
画面右上の「作成」→「ウェブサイトページ」の順に進み、ページ名をつけて「ページを作成」をクリックします。

「テーマ」のドロップダウンリスト(プルダウン)から、テーマを変更できます。初期設定のテーマを使用する場合は、そのままテンプレートの選択に移ります。

なお、Content Hubの料金プランとして無料版と有料版(Starter/Professional/Enterprise)があり、Starterアカウントの場合は、Growthテーマのみが利用可能です。
アセットマーケットプレイスからダウンロードする
HubSpotには「アセットマーケットプレイス」という、テーマ・テンプレート・モジュールの提供・販売がオンライン上で行われている、販売サイトがあります。
無料から有料まで取り扱われており、気に入ったものを見つけて即時利用することが可能です。
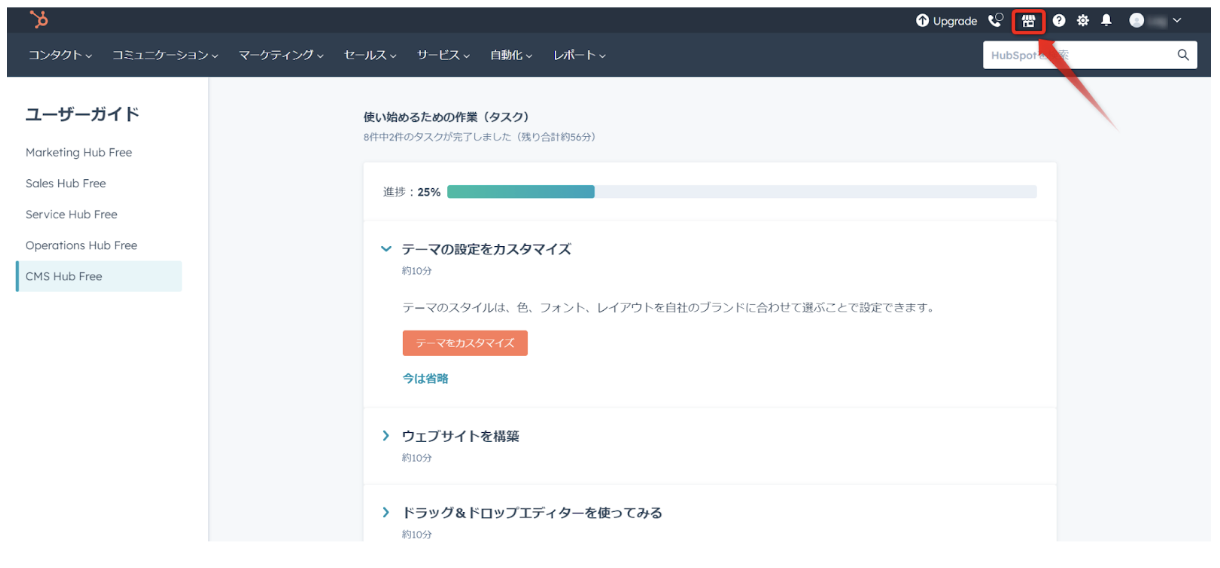
アセットマーケットプレイスへは、HubSpotのダッシュボードの右上のメニューにある「ショップアイコン」からアクセスできます。

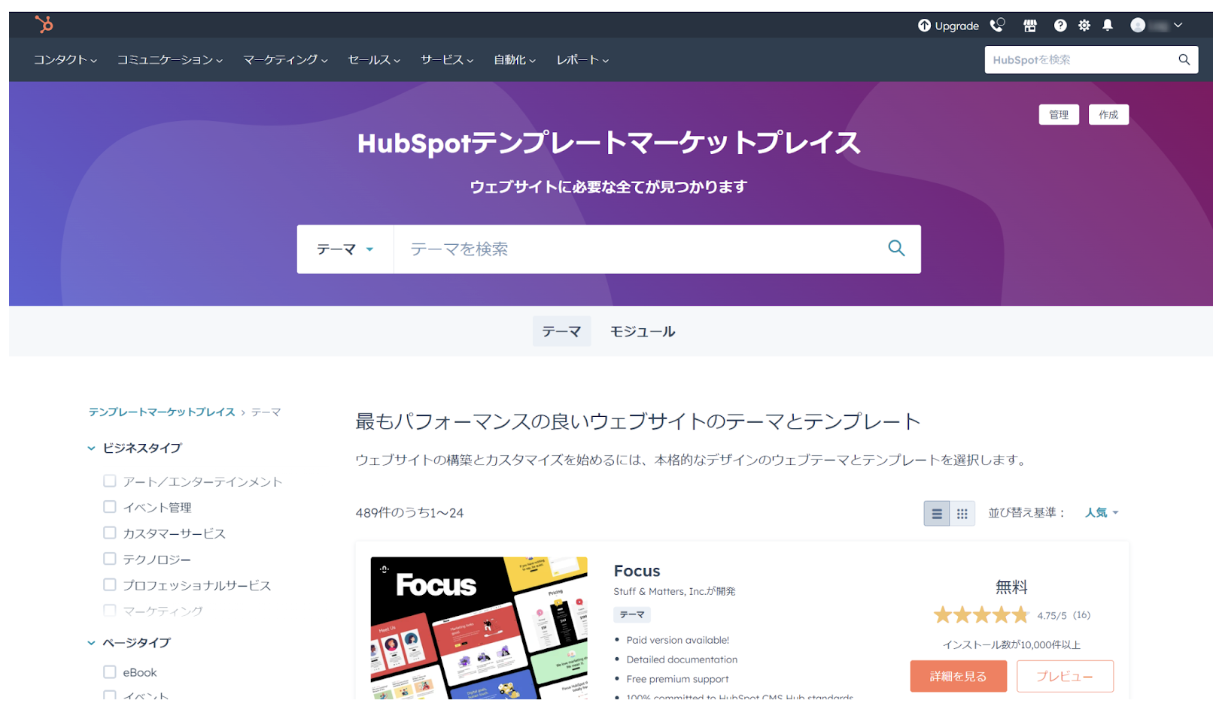
または直接、アセットマーケットプレイスへアクセスしましょう。

アセットマーケットプレイスでは、以下のキーワードでテーマやテンプレートを絞り込み検索できます。
- ビジネスタイプ
- ページタイプ
- ページ機能
- 対応するHubSpotエディション
- 価格
- 評価
- サポート
- プロバイダー
- タグ
必要なテーマやテンプレートを、無料インストールまたは購入して利用しましょう。
ThemeForestからインストールする
Content Hubアカウントのユーザーは、EnvatoのThemeForest MarketplaceにてHubSpotのテーマを購入し、テーマ選択画面から直接HubSpotにアップロードすることが可能です。Envatoとは、動画・音楽・画像・WordPressテーマなどのデジタル素材を無制限でダウンロードできるサブスクリプション(定額)型のサービスです。

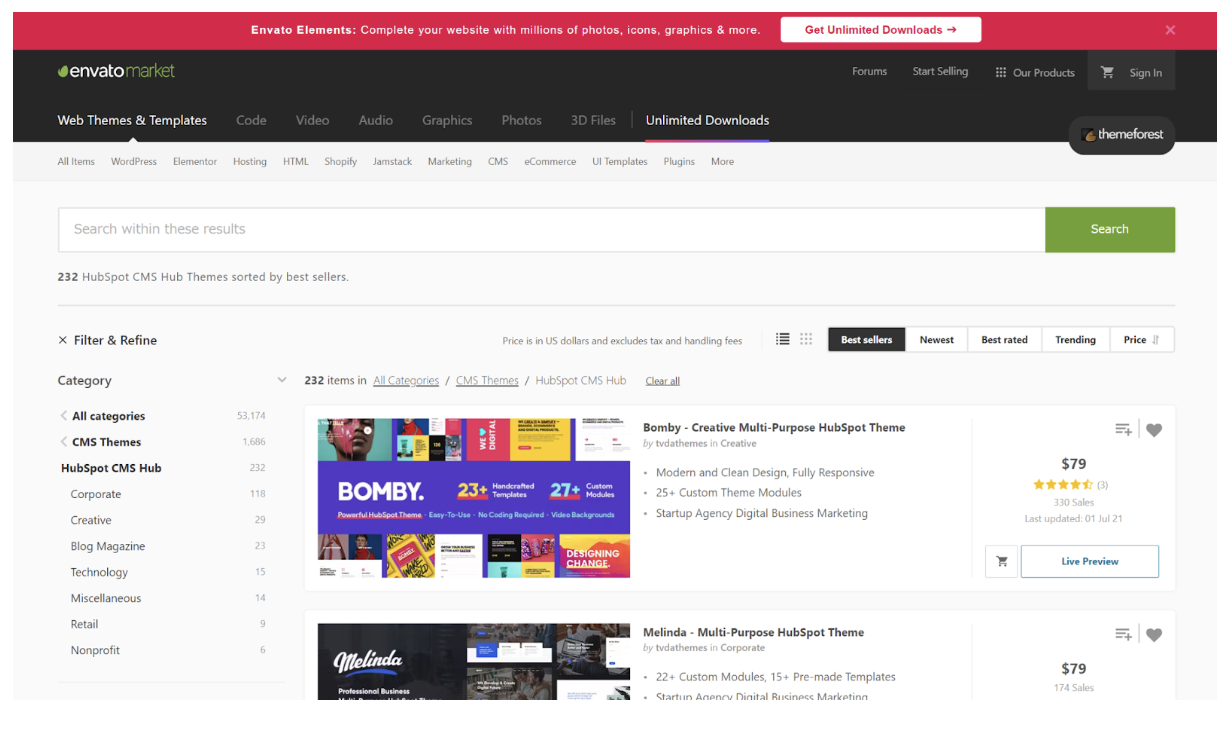
2023年11月時点では、232個のテーマが公開されています。1テーマあたりの価格は、19ドル~100ドル(2023年11月時点の為替レートで約2,880~15,170円)ほどです。
ThemeForestからテーマをインストールし、設定する方法は以下の通りです。
はじめに、ThemeForest Marketplaceの「HubSpot CMS Hub」ページに移動し、必要なテーマを購入します。
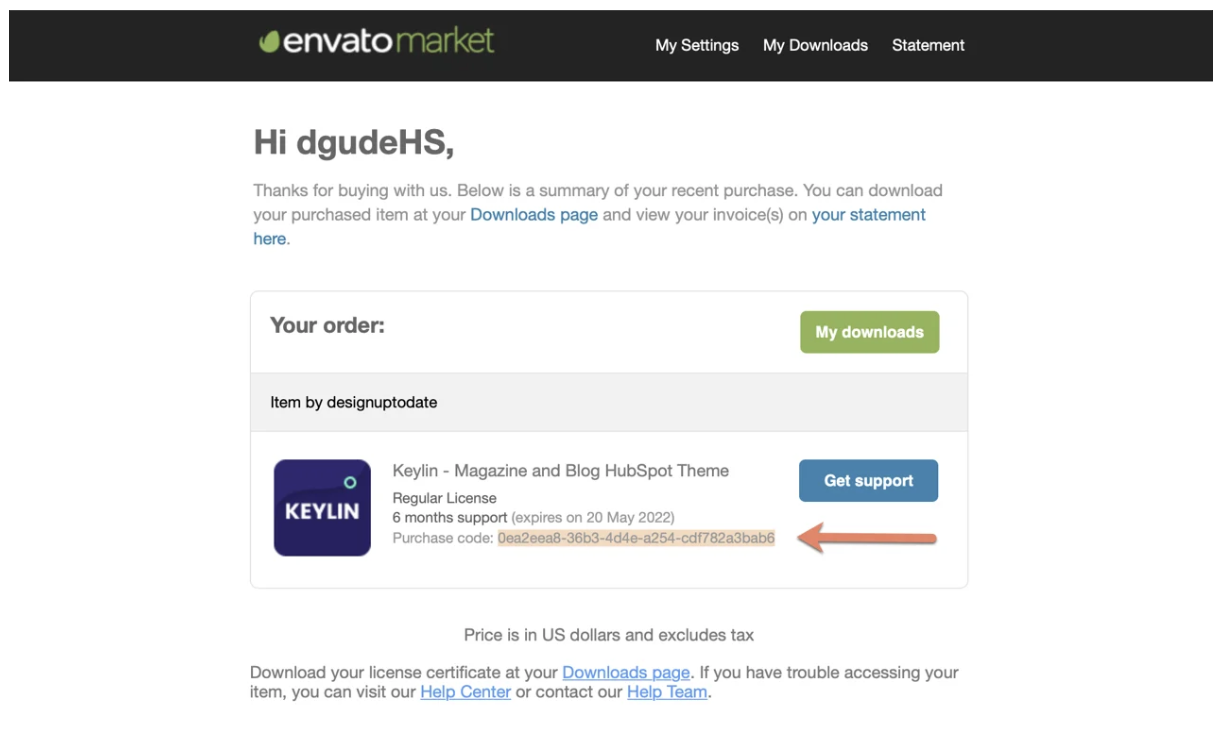
テーマの購入コードが含まれたEメールを受信できたら、そのコードをコピーしましょう。

次に、HubSpotアカウントでウェブサイトページやランディングページを開き、新しいページを作成します。
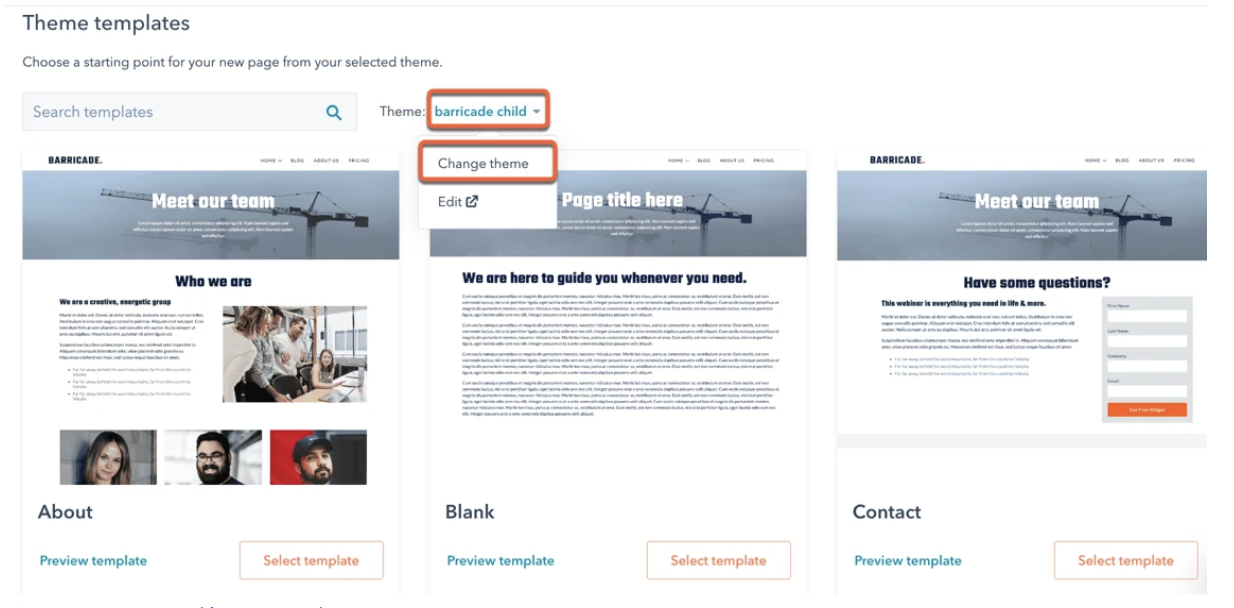
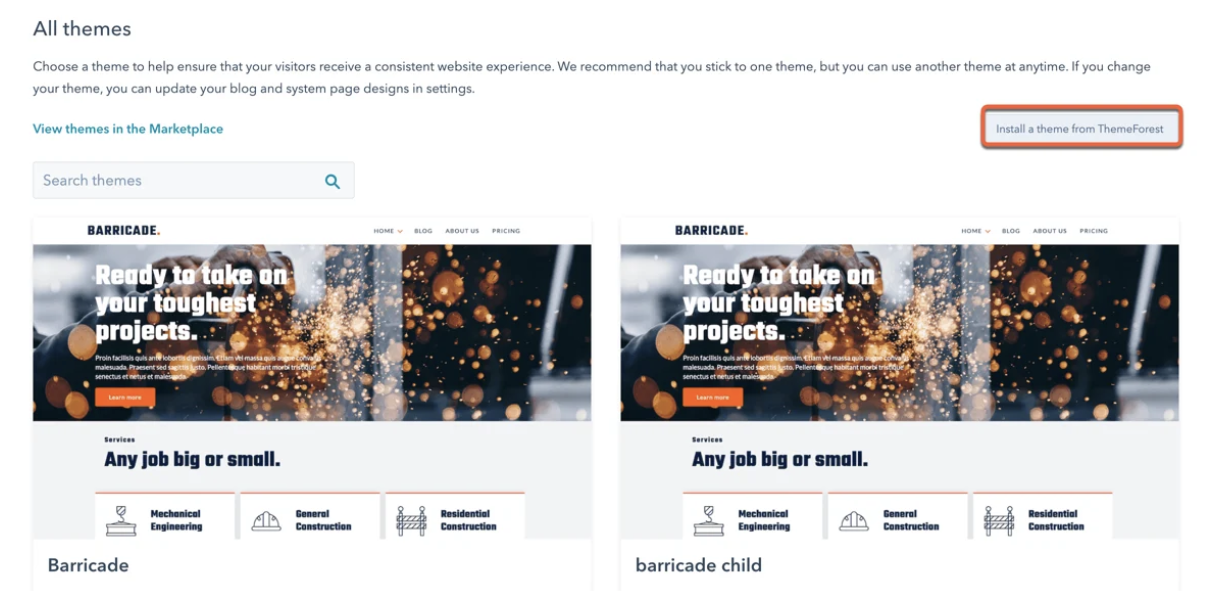
作成したページでテーマを変更し、ThemeForestからテーマをインストールしましょう。

引用:テーマを使用する|HubSpot

引用:テーマを使用する|HubSpot
購入コードを貼り付けてテーマをインストールし、ThemeForest Marketplaceにログインして処理を完了させます。この時、HubSpotにテーマが利用可能になるまで数分かかる場合もあります。
ゼロから作成する
Content Hubアカウントでは、ゼロから要素を作成し、テーマやテンプレートに適した独自のレイアウトを設定することができます。ここでは、いくつかの方法をご紹介します。
テーマをゼロから作成する方法
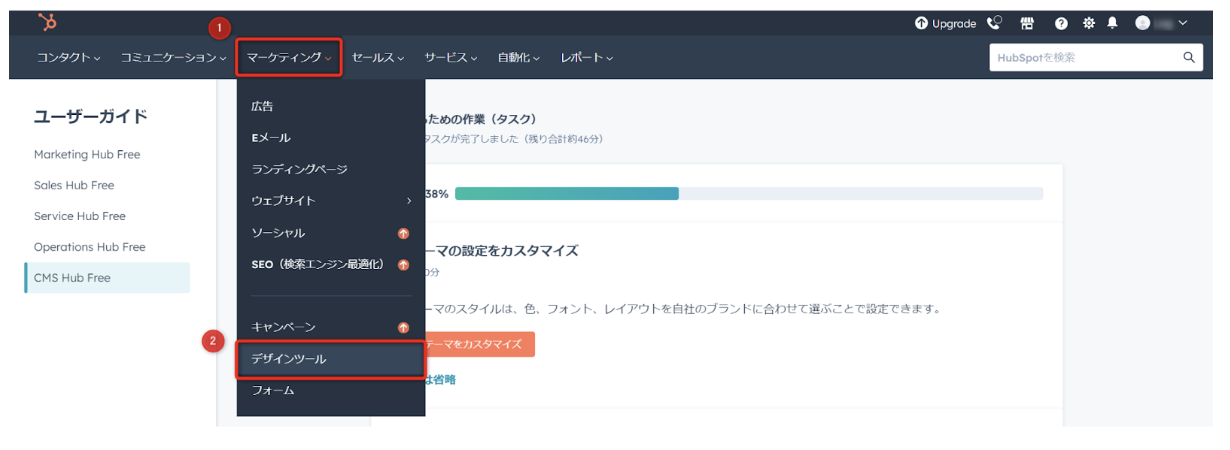
HubSpotダッシュボードにて、「マーケティング」→「デザインツール」の順に進みます。

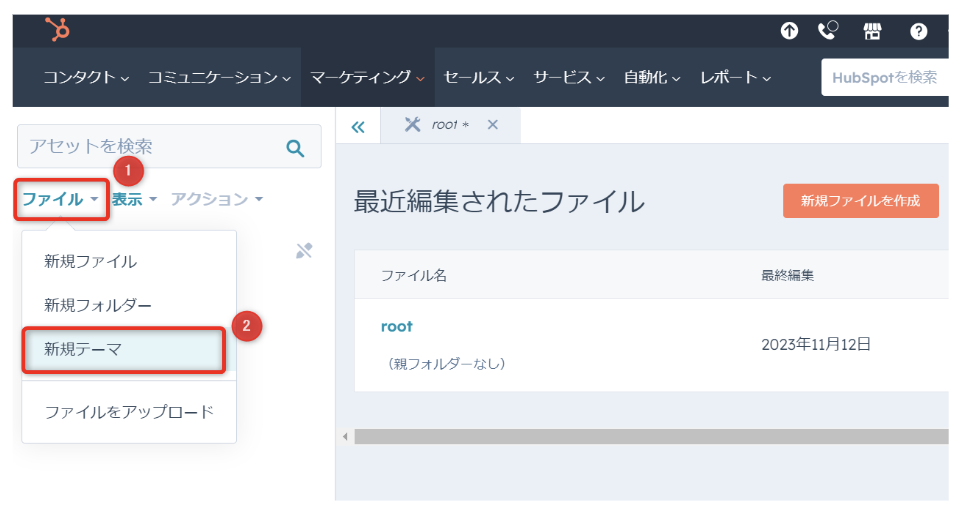
左のサイドバーで「ファイル」→「新しいテーマ]を選択します。

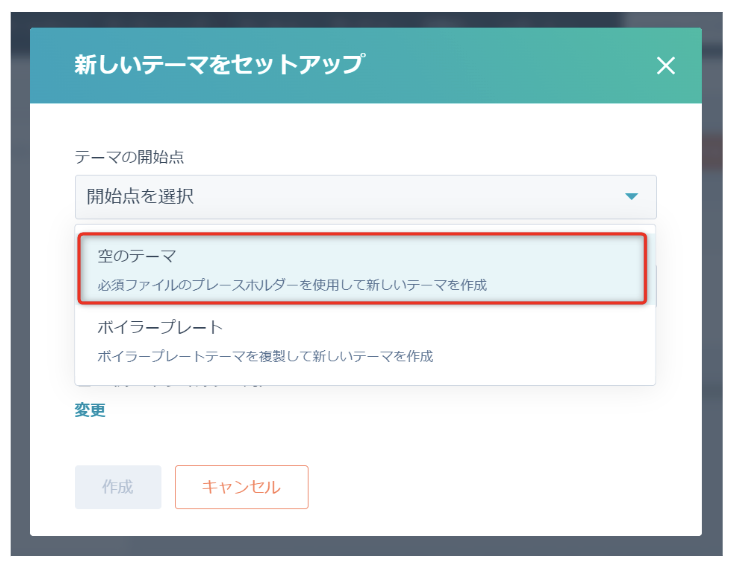
「テーマの開始点」として「空のテーマ」を指定し、テーマの名前(ラベル)を入力して「作成」ボタンをクリックします。

子テーマを作成する方法
完全にゼロからテーマを作成するのではなく、ベースとなるテンプレートやHubSpotの既定テーマを基に、子テーマを作成することも可能です。子テーマとは、親テーマの一部の設定を上書きして作成されるテーマです。
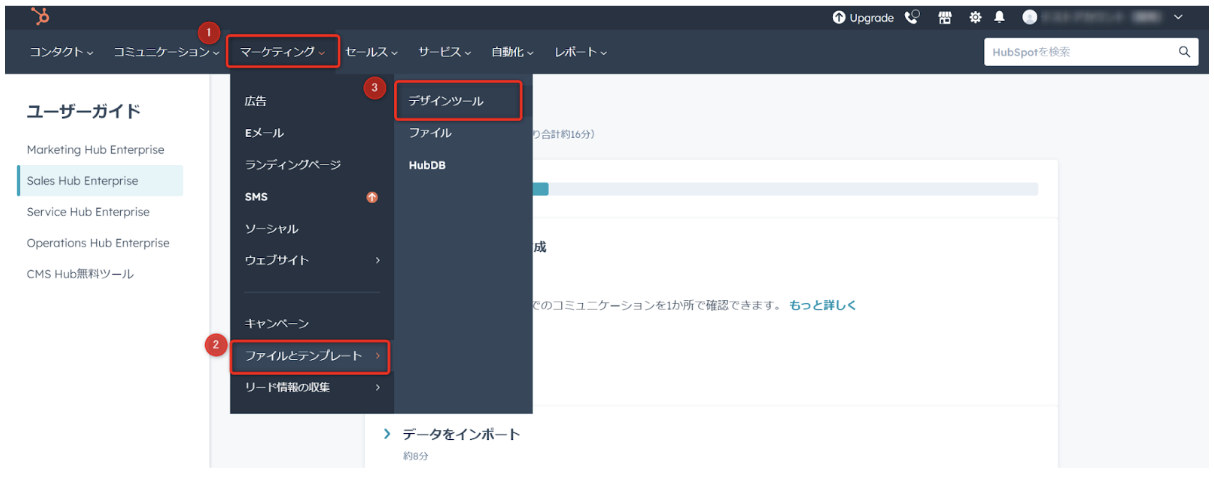
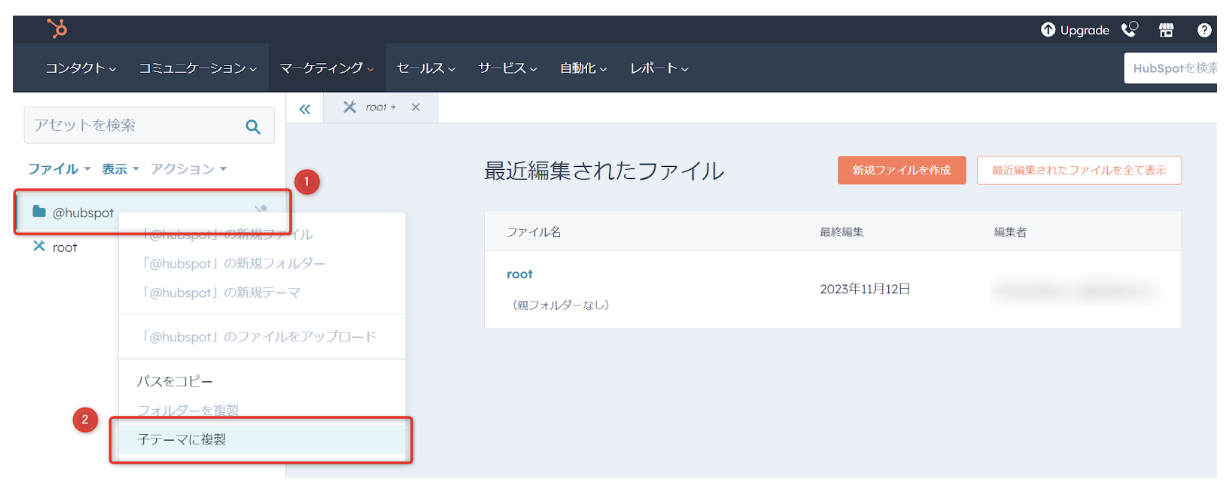
HubSpotで子テーマを作成するには、ダッシュボードで、「マーケティング」→「ファイルとテンプレート」→「デザインツール」を選択します。

左のサイドバーで、@hubspotフォルダー内のHubSpotの既定テーマを右クリックし、「子テーマに複製」を選択します。
子テーマの名前を入力したうえでテーマの場所を選択し、「子テーマを作成」をクリックします。作成が成功すると、「~theme child」という名称のフォルダが表示されるはずです。
フォルダ内のテンプレートやCSSファイルを編集することで、子テーマに反映されます。この時、各フォルダやファイルの名前もカスタマイズできます。
モジュールをゼロから作成する方法
テーマやテンプレートの他に、アコーディオン、スライダー、タブなどのエフェクトや表現を実行するためのモジュールも作成できます。
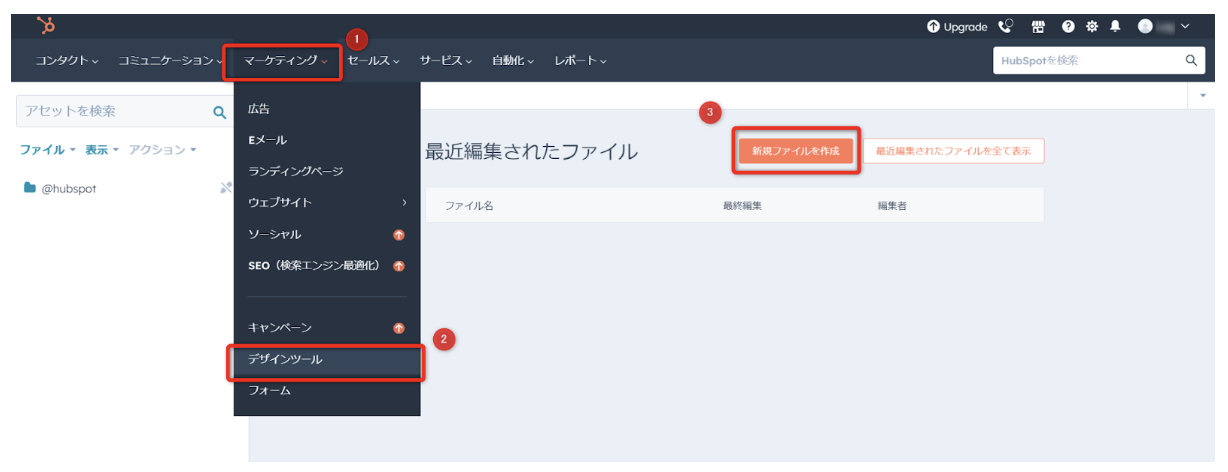
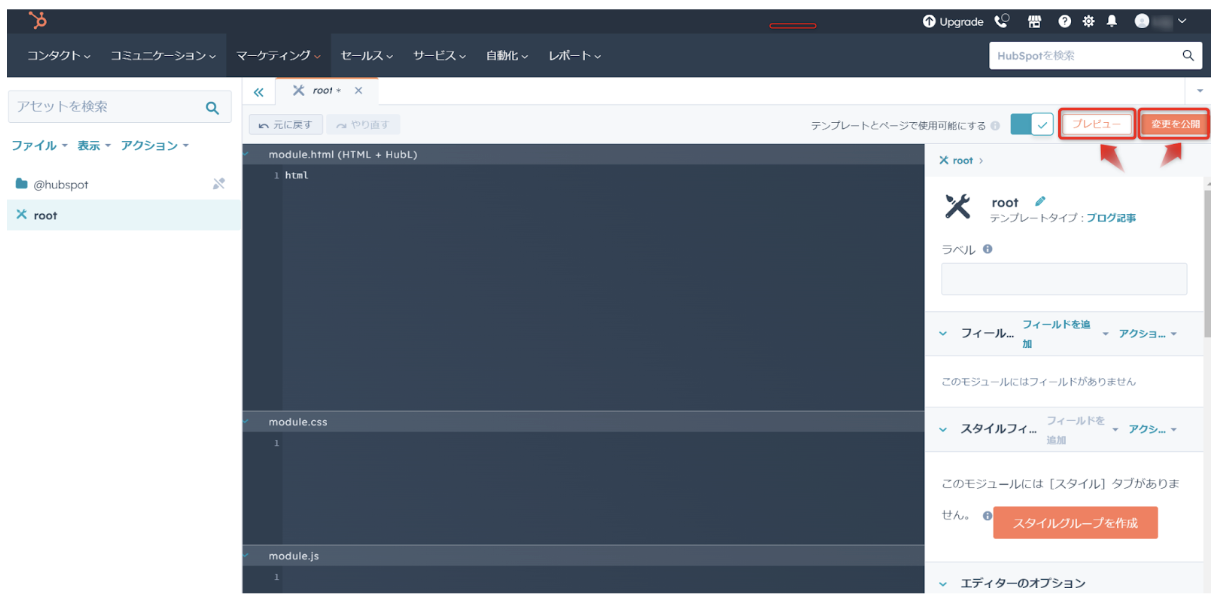
モジュールの作成方法は、ダッシュボードで「マーケティング」→「デザインツール」→「新規ファイルを作成」を選択します。

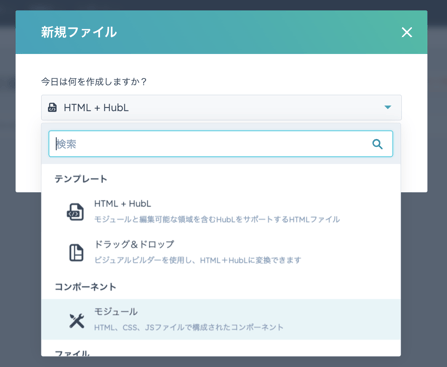
テンプレート・モジュール・ファイルから作成する種類を選び、「次へ」をクリックします。

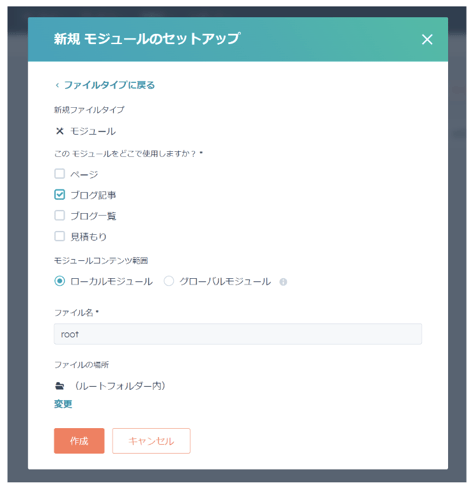
セットアップを行い、ファイル名を決めて「作成」をクリックします。

エディター画面が表示されます。作成した内容はプレビューで確認し、「変更を公開」でページへ反映されます。

モジュールを作成するには、HTML、CSS、HubL(HubSpot固有のマークアップ言語)の知識に加え、HubSpotデザインマネージャーについても理解しておく必要があります。
CMS Hubで、ゼロからコーディングを伴うモジュールを作成する場合は、プログラマーやデザイナーと協力して作業することがおすすめです。
こちらのHubSpot公式ページも参考にすると良いでしょう。
>モジュールを使い始める
>モジュールの作成と編集
ウェブサイトページを作成し公開する方法
いずれかの方法でテーマを設定したら、実際にウェブサイトページを作成していきましょう。ここでは、作成から公開する方法まで解説します。
なお、作成にはHubSpotアカウントが必要です。無料版でも基本のCMS機能を利用できるため、使用感を試したい場合は、無料版から申込みをすると良いでしょう。
Step1: 新規作成を行う
最初に、新しい基本ページを作成してみましょう。
HubSpotアカウントへアクセスし、上部メニューの「マーケティング」→「ウェブサイト」→「ウェブサイトページ」へ進みます。

右上の「作成」→「ウェブサイトページ」を選択します。

ページ名を入力し、「ページを作成」します。ページ名はあとから変更可能です。

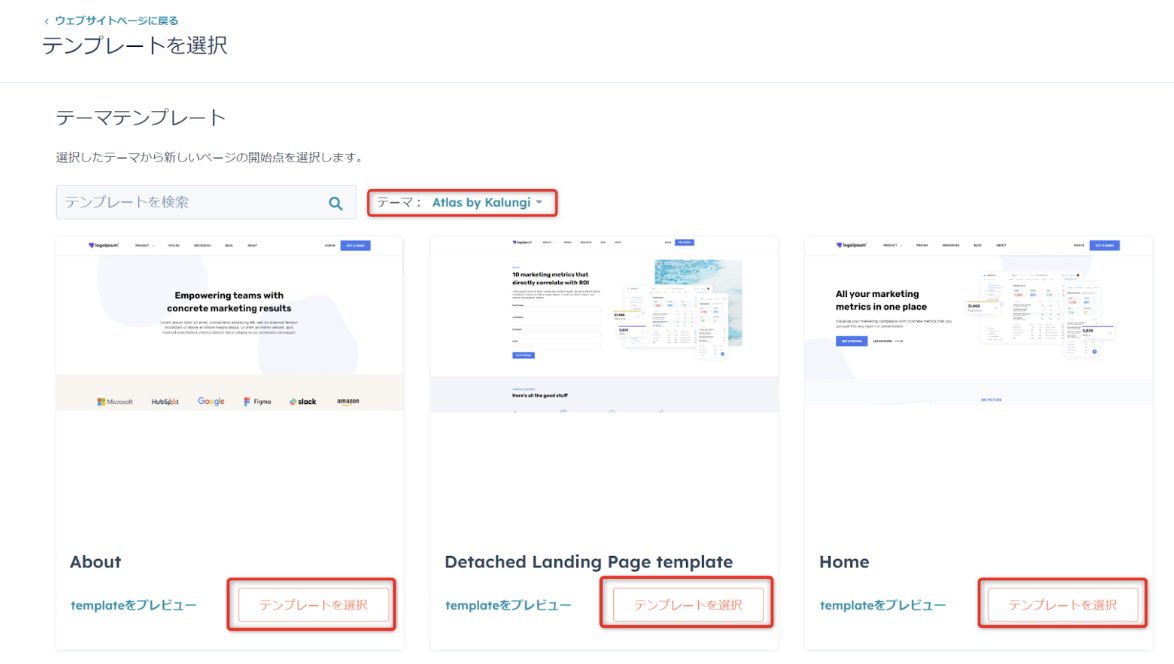
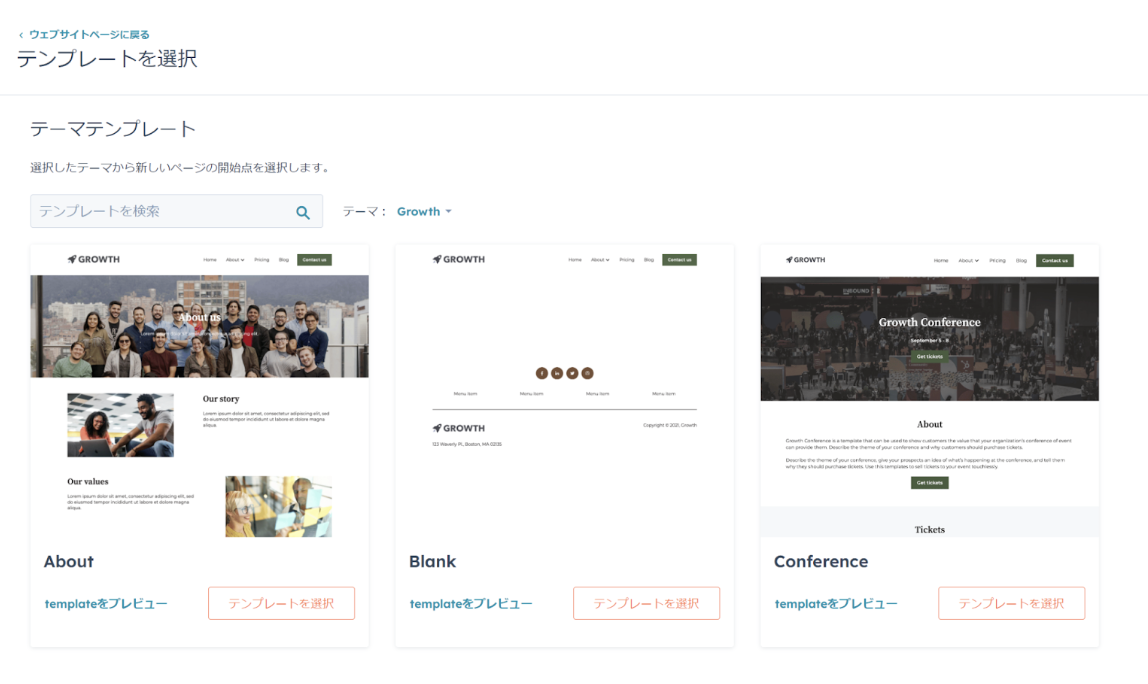
Step2: テンプレートの選択
次に、テンプレートを選択します。Content Hubの無料版(Starter)アカウントでは、Growthテーマに含まれる8つのテンプレートが使用可能です。有料版(Professional/Enterprise)以上のアカウントでは、493個(2023年11月時点)のテンプレートへアクセスできます。
作成するサイトのイメージに合わせて選定し、「テンプレートを選択」をクリックしましょう。テンプレートを選択すると、自動でエディター画面(コンテンツエディター)に移動します。

Step3: ページを編集する
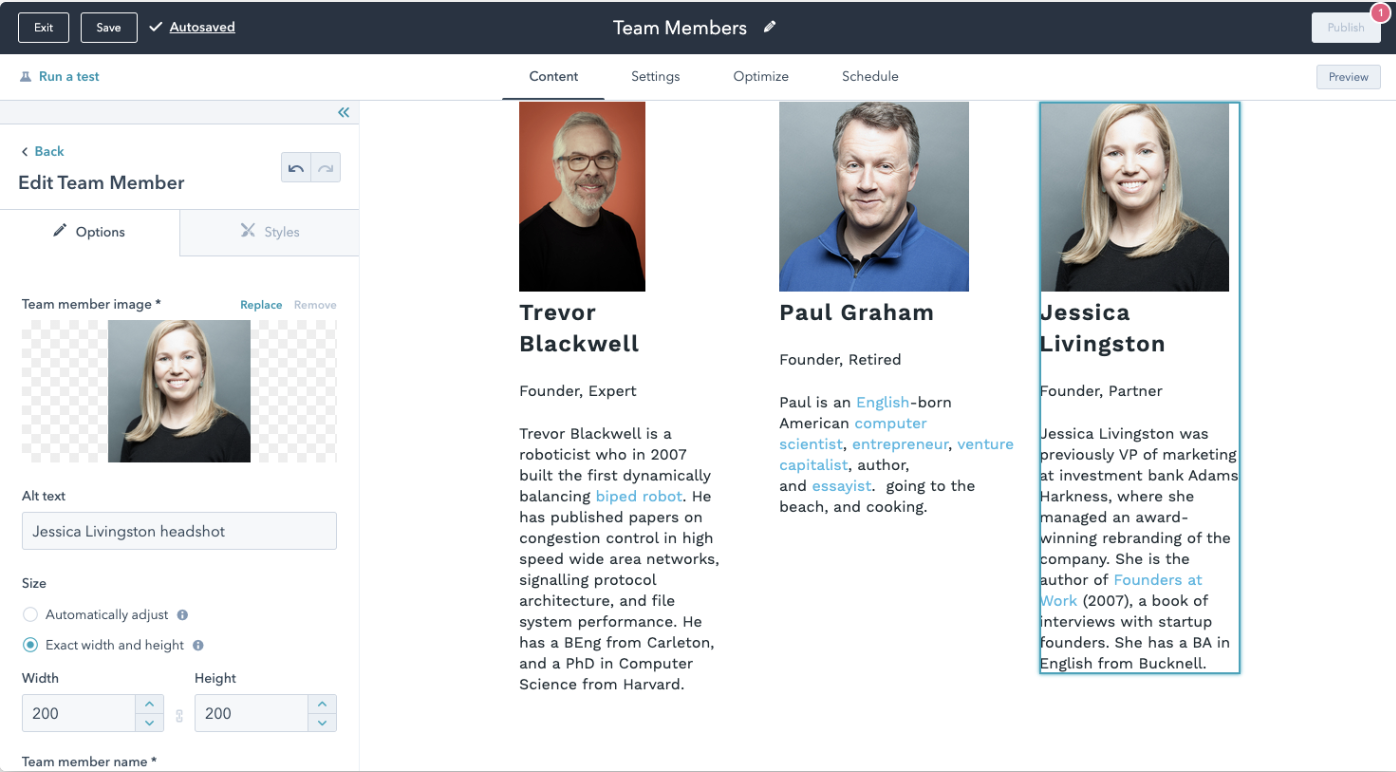
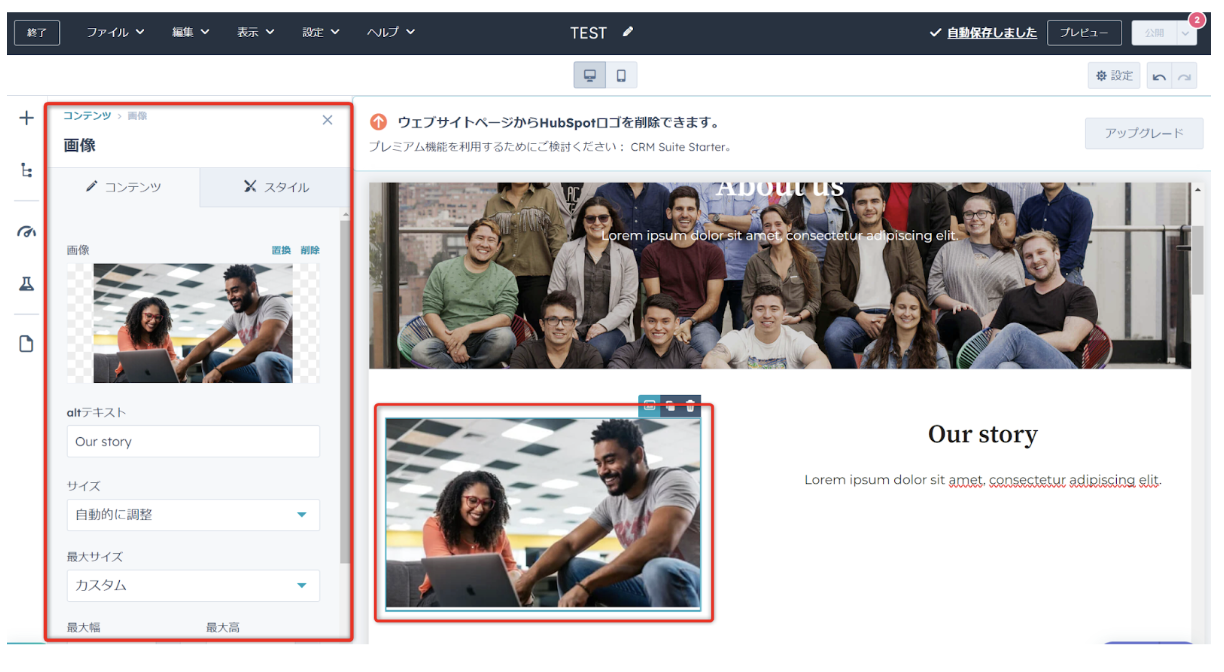
エディター画面で画像やテキストなどの編集したい箇所を選択すると、画面左側に各種編集項目が表示されます。

また、各種要素はドラッグアンドドロップで移動・編集することが可能です。
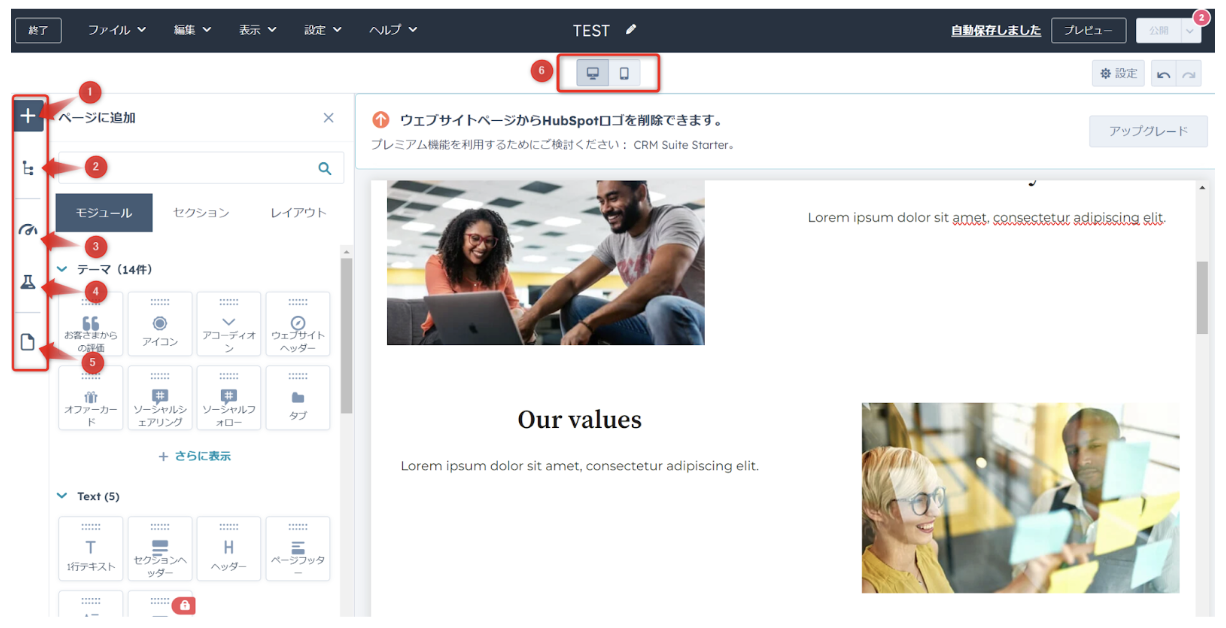
画面左側のツールバーのアイコンでは、以下を編集できます。

①メニューバー表示:「モジュール」「セクション」「レイアウト」から編集したい要素を選択できる
②ページのコンテンツを階層で表示
③SEO(検索エンジン最適化)の設定:タイトル、メタディスクリプション、ヘッダー、画像、リンク、モバイル対応、クロールとインデックス登録の各設定に対応
④A/Bテスト・適応型テスト(※Professional以上で利用可能)
⑤サイトナビゲーター:編集履歴を確認できる
⑥デスクトップとスマホのビューの切り替え
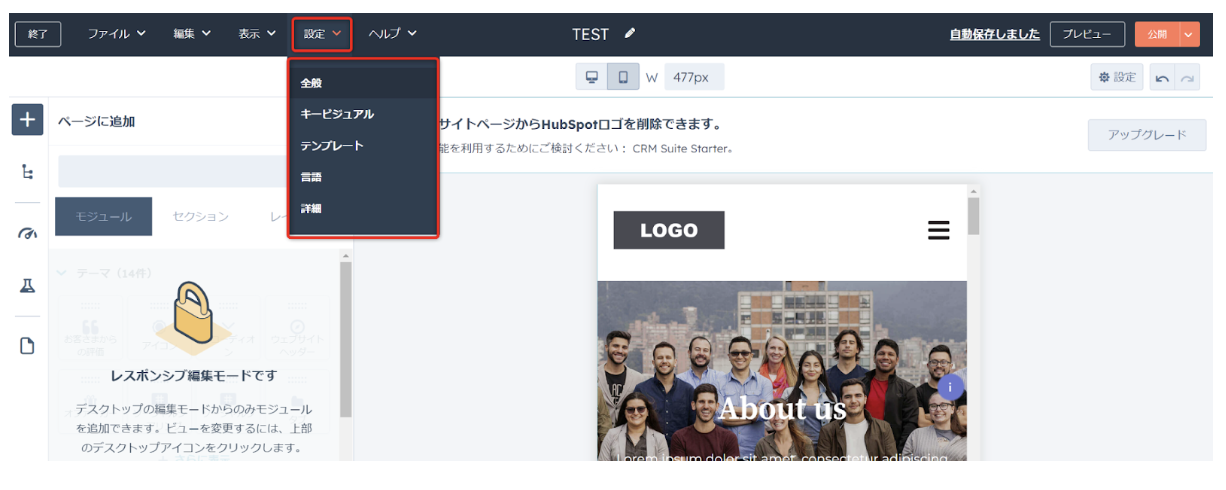
Step4: ページ設定をカスタマイズする

画面上部のメニューバーの「設定」から、下記のページ設定を行いましょう。
それぞれの詳細は以下の通りです。
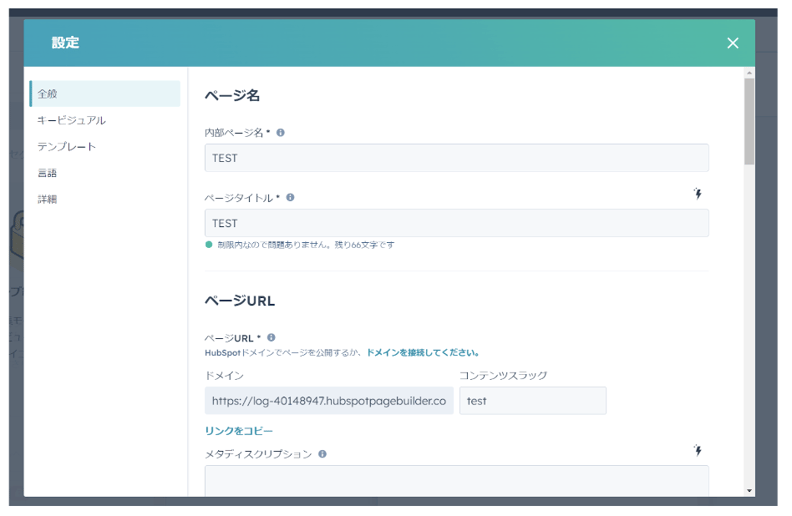
【全般】

ページ名とはページの公開名であり、ブラウザのタイトルバーや検索結果に表示されます。ページURLは、ドメインの後の部分(コンテンツスラッグ)です。
メタディスクリプションは100〜120文字程度の記事概要のことで、検索エンジンの検索結果のスニペット(説明文)として表示されます。設定しない場合でも、検索エンジンが自動で本文内容をピックアップすることもありますが、適切に設定することで、検索エンジンのトラフィックをページへ誘導する役割を果たします。
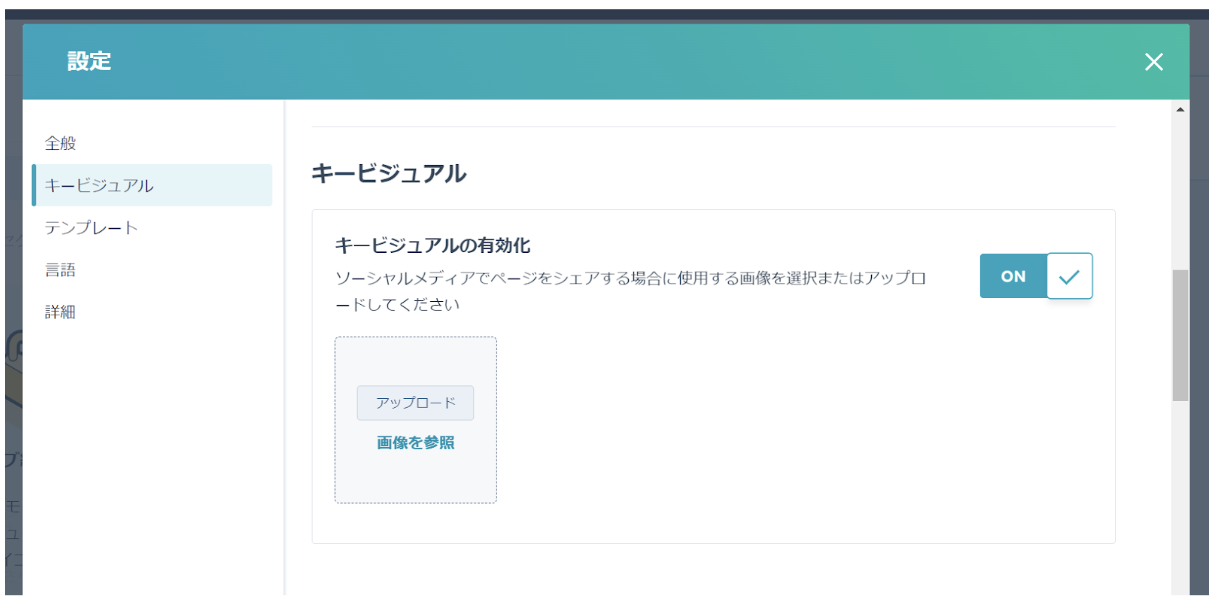
【キービジュアル】
キービジュアルは、ソーシャルメディアでページを共有する際に表示される画像です。
スイッチをオンに切り替え、有効化しましょう。

画像をアップロードするか、「画像を参照」をクリックし、ファイルツールから画像を選択しましょう。
キービジュアルの設定では、画像のアクセシビリティを向上させるために、「画像のaltテキスト」欄に画像の説明を入力することをおすすめします。
【テンプレート】
現在選択しているテンプレートと異なるテンプレートを選択するには、「別のテンプレートを使用」をクリックします。
ただし、既存ページのテンプレートを変更する場合は、テンプレートの変更時にデータが失われるリスクを回避するために、「更新」→「今すぐ更新」をクリックし、一度未公開へ変更することを忘れずに行うようにしてください。
テーマやテンプレートを選択し、表示をプレビューしたら、「テンプレートを使用」を選択して変更を確定、または「戻る」をクリックして別のテンプレートを選択しましょう。
【言語】
ページ言語を設定するには、ダイアログボックスで左のサイドバーメニューの「言語」をクリックし、「ページ言語」ドロップダウンメニューから言語を選択します。
多言語ページの管理については、公式ページ「複数の言語でページを作成する」の詳細をご確認ください。
【詳細】
詳細の項目では、以下を設定できます。
<head>タグ内と、</body>タグの直前に挿入されるフッターHTMLへ、HTMLスニペット、埋め込みコード、トラッキングJavaScriptなどを追記・編集できます。
また、独自のcanonical URLも追加できます。canonicalは、「同じ」または「非常に似た」ページが存在する場合に、検索エンジンに正規のURL(代表となるページ)を示すためのタグです。
Step5: ページを公開する
作成したページの公開は、右上の「公開」をクリックして即時公開するか、スケジュールして後で公開することができます。
すぐに公開する場合は「公開」→「今すぐ公開」を選択しましょう。
後でスケジュールする場合は「公開」→「公開オプション」→「公開を予定としてスケジュール」を選択して日時を設定します。

また、特定の時期に自動的に非公開にする場合は、「公開オプション」→「公開終了スケジュールを設定」を選択して終了日時を指定することも可能です。
既存のウェブサイトをContent Hubに移行する方法
すでにウェブサイトを運用中の方向けに、既存のウェブサイトをContent Hubに移行する方法を3パターンご紹介します。
HubSpot社へ依頼する
 引用先:HubSpot Japan
引用先:HubSpot Japan
HubSpot社ではウェブサイト移行サービスも提供しており、利用することで移行のサポートを受けられます。
移行先のテーマは、マーケットプレイスのテーマ、規定のテーマ、または移行支援チームが構築したテーマから選択できます。
専任の移行支援担当者による、外観や動作の再現や、新しいテーマでのデザインリニューアルにも対応しているため、移行のタイミングでサイトのリニューアルも検討している方におすすめです。
【移行サービスの条件】
- 料金:60,000円(セットアップ)+1ページあたり2,400円(コンテンツの移行)
- 提供形式:リモート
- 所要期間:2~3週間
出典:移行サービス|ウェブサイト移行|HubSpot
HubSpotパートナーへ依頼する
HubSpotではパートナープログラムも用意されており、専門知識を持つソリューションパートナーに支援を依頼することが可能です。HubSpotパートナーへ依頼するメリットは、自社の要望に合わせて細かくカスタマイズされたサービスの提供です。
選定する上で重要なので、パートナー企業が今までにContent Hubの実績が豊富にあるのかを確認することです。現在日本においてHubSpotのパートナー企業は、2024年1月時点で157社存在していますが、それぞれのパートナが自社が得意とする領域があります。依頼をする前に必ず質問する場を設け、確認しましょう。
ウェブサイトの移行から運用戦略の構築まで、一連のサポートが必要な場合は、HubSpotに精通したパートナーへ依頼することも検討してみてください。
自社で移行作業を行う
社内にエンジニアが在籍している場合は、自社での移行も可能です。ただし、基本のコーディング知識だけでなく、HubSpot CMSで使用されるHubL言語の理解も必要です。
社内移行の際のリスクやデメリットとして、専門知識の不足によるエラーや予期せぬ問題、作業時間の増加、セキュリティの懸念などがあげられます。
移行作業には高度な専門知識が求められるため、スムーズで安全な移行の実現に向けて、必要に応じて外部の専門家へ相談することをおすすめします。
まとめ
Content Hubは、HubSpot社が提供するコンテンツ管理システムです。コーポレートサイトの構築からコンテンツの作成・管理・効果測定までを包括的に行えます。
使い方を理解し活用することで、企業のウェブサイトやオウンドメディア運用の成果の向上につながるでしょう。またCMS Hubを活用することで、マーケターは保守メンテナンスや複雑なUIに悩まされることも少なくなり顧客と向き合う時間を増やすことができるでしょう。
なお、Content Hubの強みとして、HubSpotのCRMツールやMAツールと連携できる点もあげられます。ウェブサイト運用とあわせて、顧客関係管理やマーケティングの自動化を検討している方は、外部サポートなども利用し、Content Hubをより効果的・多角的に活用してみてください。