.png?width=1000&height=400&name=%E3%83%96%E3%83%AD%E3%82%B0%E8%A8%98%E4%BA%8B_%E3%83%90%E3%83%8A%E3%83%BC%20(66).png)
適切に設計されたCTAは、ウェブサイトのコンバージョン率を大幅に向上させます。しかし、CTAの作成は決して簡単ではありません。デザイン、文言、配置、タイミングなど、さまざまな要素を慎重に検討する必要があります。CTAが目立たなければ意味がありませんし、ユーザーにとって魅力的でない限り、クリックしてもらえません。
そんな中、HubSpotのCTA機能はCTAの効率的な作成と最適化を可能にします。HTMLやCSSの知識がなくても、簡単操作で魅力的なCTAを作成できます。さらに詳細設定も可能です。デザインはもちろん、配置場所やタイミングなども簡単に変更できるため、テストを重ねながら最適化を行えます。
本記事では、HubSpotのCTAについて、基礎から作成のコツ、注意点、さらにはコンバージョン率を最大化するベストプラクティスまで、余すところなくお伝えいたします。
CTA(Call-to-Action)とは
CTA(Call-to-Action)とは、ウェブサイトの訪問者やユーザーに対して、特定の行動を促すための指示やボタンのことです。「今すぐ購入」や「詳しくはこちら」、「無料トライアルを始める」などの文言が含まれ、一般的にボタンやハイパーリンクで示されます。
以下は例です。
ここからは、CTAの目的と重要性についてみていきましょう。
CTAの目的

CTAの目的は、ユーザーに次に取るべき具体的なアクションを示し、売り上げの増加やリード獲得などのコンバージョン数を増加させることです。CTAがなければ、ユーザーは次のアクションを取れません。WebサイトやLP(ランディングページ)を訪れても、次に何をすべきかわからず離脱してしまうでしょう。CTAは潜在顧客とビジネスゴールをつなぐ重要な役割を担っています。
しかし、CTAの設計に万能な正解があるわけではありません。ターゲットオーディエンス、商材の特性、コンテンツの目的によって最適なCTAは異なります。高額商材のBtoBなら、ブログ記事ですぐに購入を促すよりも、ニュースレター登録を促すCTAの方が適切でしょう。一方、商材単価の低いBtoCでは、ブログ記事から直接購入を促せます。
このようにCTAは、マーケティングゴールとカスタマージャーニーに合わせて綿密に設計する必要があります。CTAを磨き上げることで、リード獲得や商談成立などのコンバージョンにつなげられるようになるでしょう。
HubSpot CTAとは
HubSpotのCTAとは、HTMLやCSSの知識がなくとも視覚的に目立つCTAを簡単に作成できる機能です。パーソナライゼーションにも対応しており、コンバージョン率の向上を見込めます。この項では、HubSpot CTAで知っておくべき基礎知識を見ていきましょう。
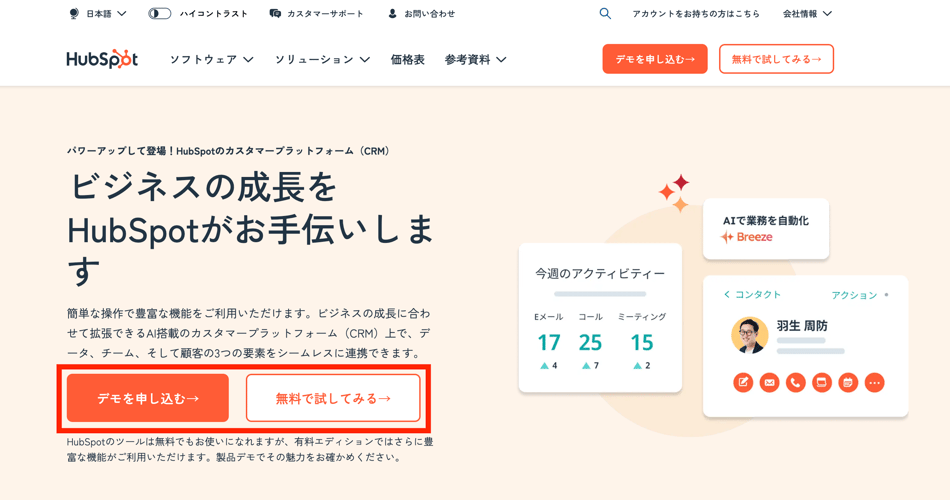
HubSpotのCTAとは

出典:HubSpot Japan
HubSpotのCTAは、あらゆるニーズに合わせて、ポップアップやスライドイン、埋め込み可能ボタンなどのさまざまなタイプのCTAの作成から設置まで行える機能です。CTA作成ツールは多々ありますが、HubSpot CTAの強みは2つあります。
1つ目は、マーケティング業務の大幅な効率化です。HTMLやCSSの知識がなくとも、ドラッグ&ドロップによる簡単操作でCTAを自由に作成できます。マーケティング担当者は、CTA作成や改善にかかる時間を大幅に節約でき、本質的な業務に専念できます。
2つめの理由が、CRM(顧客関係管理)に基づくCTAのパーソナライゼーションです。HubSpotでは、CRMに収集した業種やライフサイクルステージなどの情報に基づいて、表示するCTAを変えることができます。
たとえば、同じウェブページに訪問したユーザーでも、ユーザーによって「製造業向けウェビナー」や「営業向けウェビナー」など最適なCTAの表示が可能です。また、データベースに登録されていないユーザーでも、所在地や使用デバイスなどによって表示するCTAの変更を行えます。
つまり、HubSpotのCTAは作成と運用の効率化に加え、ターゲットを絞ったパーソナライズによる高いコンバージョン率の実現が期待できるのです。
HubSpot新CTAのリリース
2023年6月頃、HubSpotは新しいCTAをリリースしました。この新機能により、ユーザーはより多くのカスタマイズオプションを利用して、より効果的なCTAの作成ができるようになりました。新CTAより利用できる主な機能は以下の通りです。
- ボタンやバナー、ポップアップなどさまざまな種類のCTAの作成
- セクションの使用
- グラデーションの追加
- ボタンや画像、リッチテキストなどを組み合わせられるモジュールの利用
- CTAの表示タイミングの設定
- 特定のユーザーにのみCTAを表示
- CTAの表示頻度・期間を設定

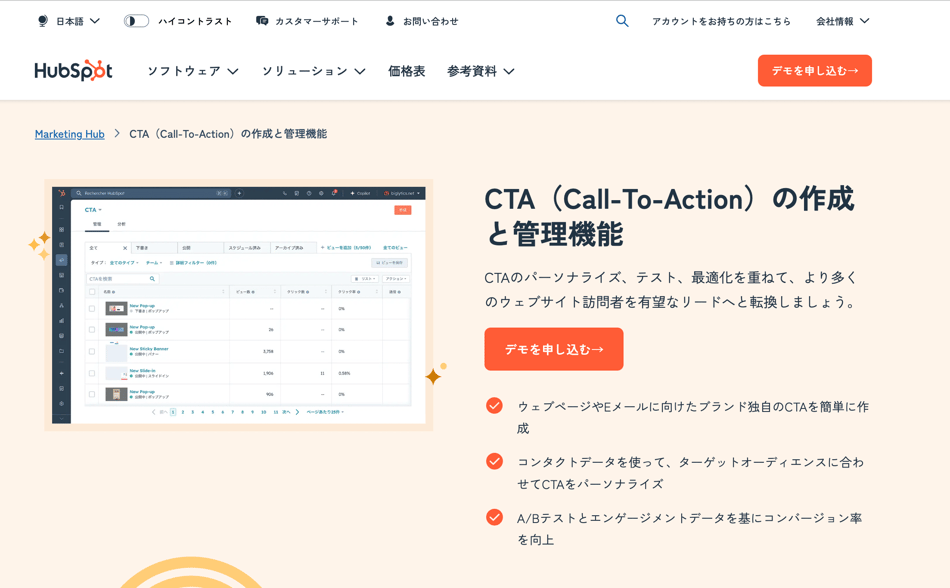
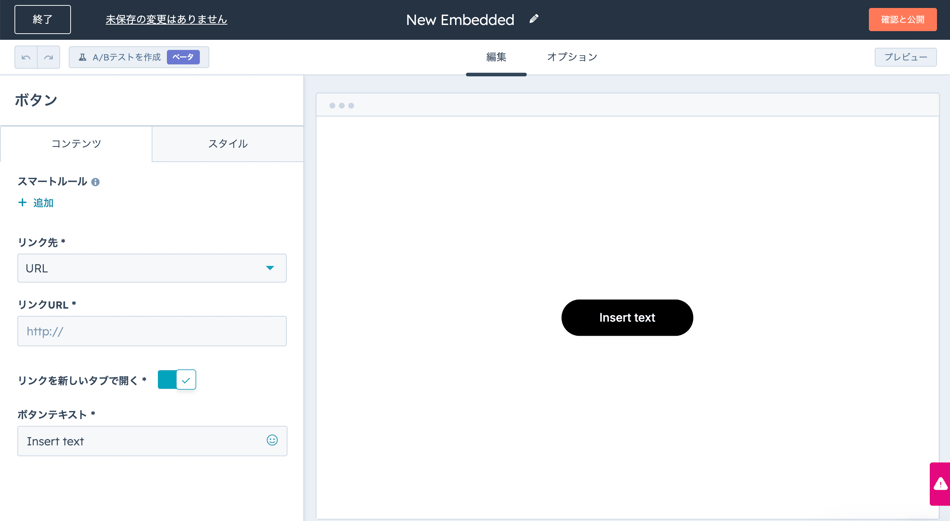
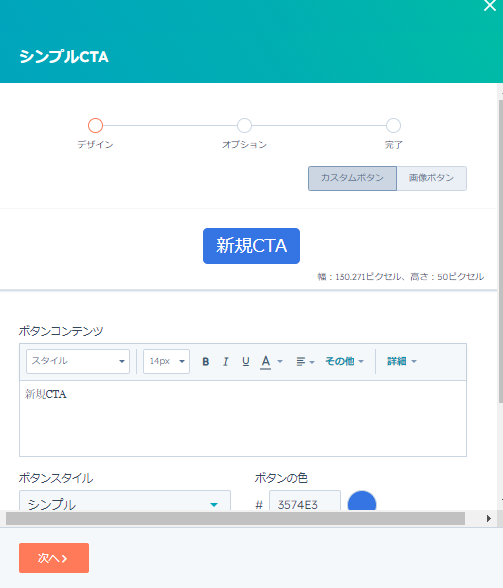
また、インターフェースも改善され、大幅に使いやすくなっています。上記画像は新CTAの作成画面に対し、下記画像は旧CTAの作成画面です。

画像を見比べるだけでも、ユーザーフェースが大幅に改善されているとわかるのではないでしょうか。なお2023年6月以降にHubSpotを開設した方は、新CTAのみ活用できます。
※2025年3月17日以降に作成されたアカウントには、CTA(旧)ツールへのアクセス権がありません。
HubSpot CTAを利用できる料金プラン
HubSpotのCTAを利用できるのは、Marketing HubまたはContent HubのStarterプラン以上です。ここからは、各プランの特徴や料金をご紹介します。
Marketing Hub
Marketing Hubは、マーケティング担当者の業務を効率化する機能を搭載したソフトウェアです。ブログやランディングページの作成、SEOアドバイス、メールマーケティング、スコアリング、マーケティングオートメーション、各施策の分析など豊富な機能を搭載しています。デジタルマーケティングに必要な機能がすべて備わっているため、これからデジタルマーケティングに取り組む企業はもちろん、すでに取り組んでいて効率化を目指したい企業にもおすすめです。
以下に2025年4月時点の料金プランと主な特徴をまとめました。

無料プランではCTA機能を提供されていないため、Starter以上の契約が必要になります。
Starterプランでは基本的な機能のみですが、Professionalプランになると自動化やA/Bテストなど生産性を大幅に高められる機能が使えます。Enterpriseは大規模組織向けの高度な機能が含まれています。
また、各プランでマーケティング対象のコンタクト数に上限があり、超過すると追加料金がかかるため、自社の規模に合わせて適切なプランを選ぶ必要があります。
デジタルマーケティングに本格的に取り組む場合はProfessionalプランがおすすめですが、まずはニーズと予算に合わせて検討されると良いでしょう。
<関連記事>
・HubSpot Marketing Hubとは?インバウンドマーケティングを実現するMarketing Hubの機能や価格、事例について解説!
Content Hub
Content Hubとは、AIを搭載したコンテンツ制作・管理機能が備わっているソフトウェアです。WordPressをはじめとした数多くのCMSがある中、HubSpotのCMSはマーケティング担当者のサイト運用の負担を軽減し、他の本質的な業務に注力できる仕様になっています。
どういうことかというと、Content Hubでは専門知識がなくとも、テンプレートの利用や要素のドラッグ&ドロップ操作で簡単にウェブページの作成、更新を行えます。また、サーバーの契約や保守は不要であり、世界最高水準のセキュリティが保たれているのも特徴です。
マーケティング担当者は、Webサイト作成から管理運用までの業務を大幅に効率化し、コンテンツ作成や分析などの本質的な業務に注力できるようになります。
Content Hubの料金プランは以下の通りです。
HubSpot CTAの作成方法
ここでは、HubSpot 新CTAの作成方法をご紹介します。
1. CTAを作成・デザインする
HubSpotにログインし、上部メニューより [マーケティング] > [リード情報の収集] > [CTA] の順にクリック。

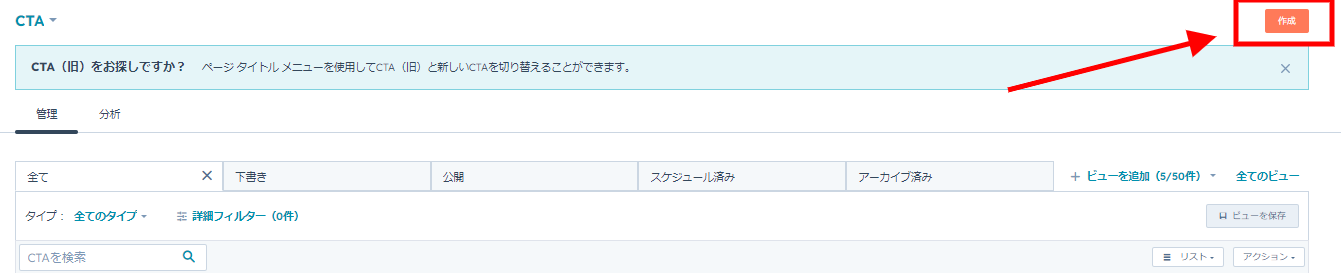
画面上部右にある [作成] をクリック。

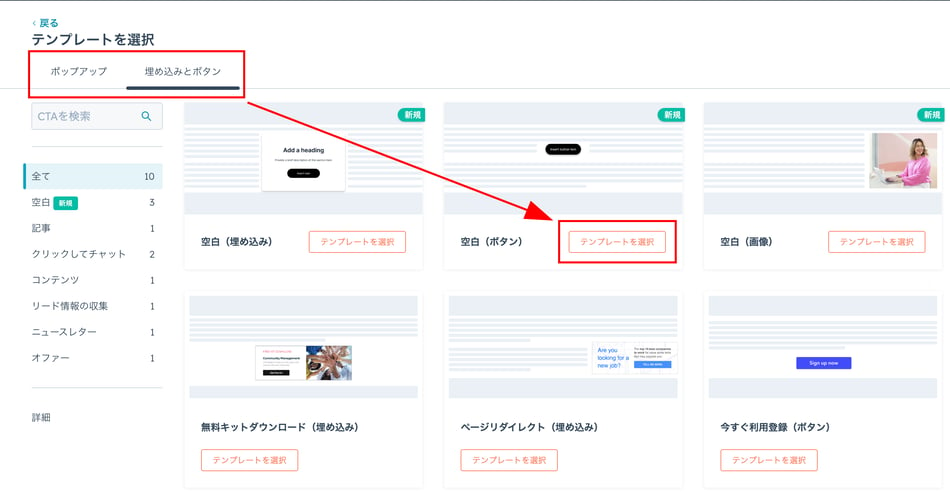
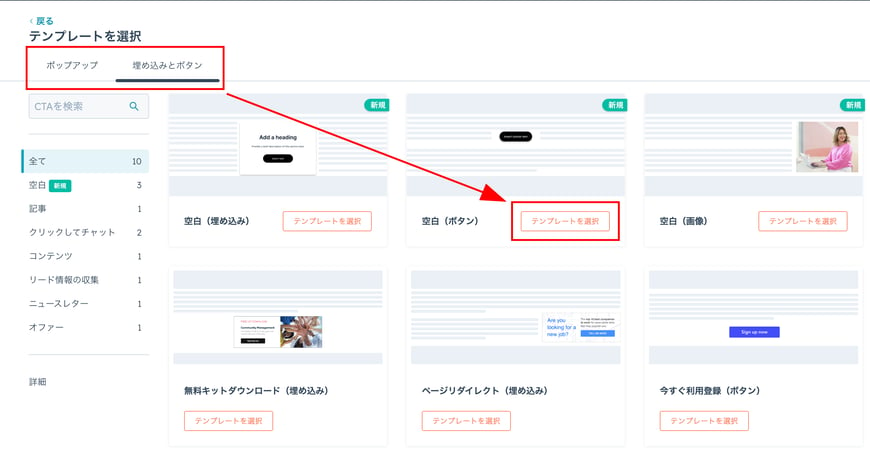
[ポップアップ]もしくは[埋め込みボタン]を選択し使用するテンプレートを決定します。
ポップアップは、ページに遷移後に画像・テキスト・ボタンなどと合わせてCTAボタンを表示させることが可能です。
一方、埋め込みとボタンは、対象の位置に固定で表示させる形で表示させます。
使用用途や目的にあったCTAを選択します。
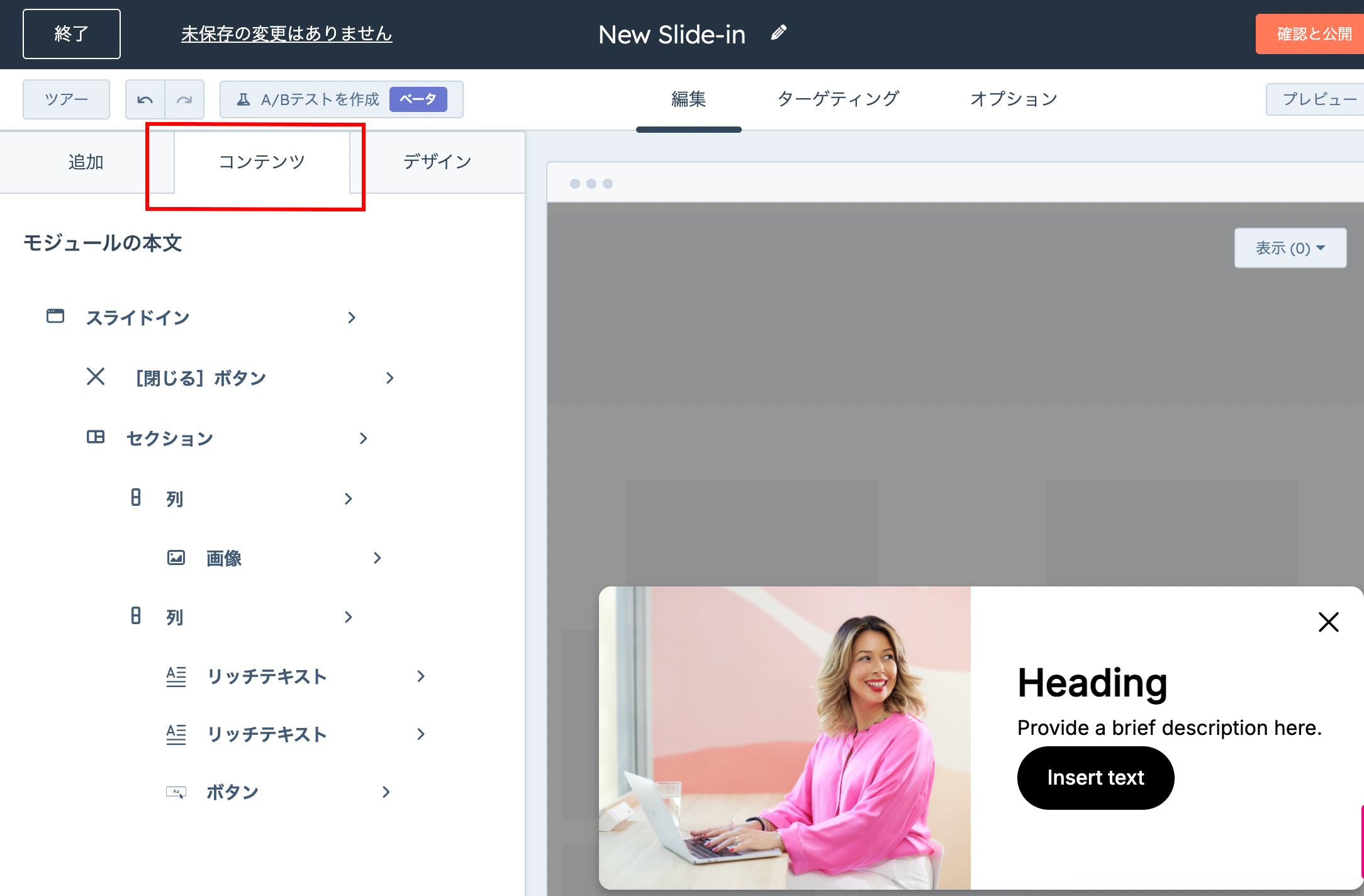
 [ポップアップ] からテンプレートを選択すると、CTAの編集画面が表示されます。
[ポップアップ] からテンプレートを選択すると、CTAの編集画面が表示されます。
 画面右に表示されている要素をクリックすると、要素の編集や追加ができます。画面左では、ドラッグ&ドロップ操作でモジュールの追加が可能です。
画面右に表示されている要素をクリックすると、要素の編集や追加ができます。画面左では、ドラッグ&ドロップ操作でモジュールの追加が可能です。
 上図の例では、右側の要素に左側からドラック&ドロップでカウントダウンタイマーを追加しています。
上図の例では、右側の要素に左側からドラック&ドロップでカウントダウンタイマーを追加しています。
 右側の要素はクリックすることで編集ができます。
右側の要素はクリックすることで編集ができます。
上図は、ボタンをクリックすることで左側にリンク先テキストの内容が編集できるようになっています。
ここで [Insert text] を [資料を無料ダウンロードする] に変更したり、リンクの設置をしたりします。
画像やテキストについてもクリックで編集をすることが可能です。

[コンテンツ] タブでは、CTAに含まれているモジュールの一覧を確認できます。

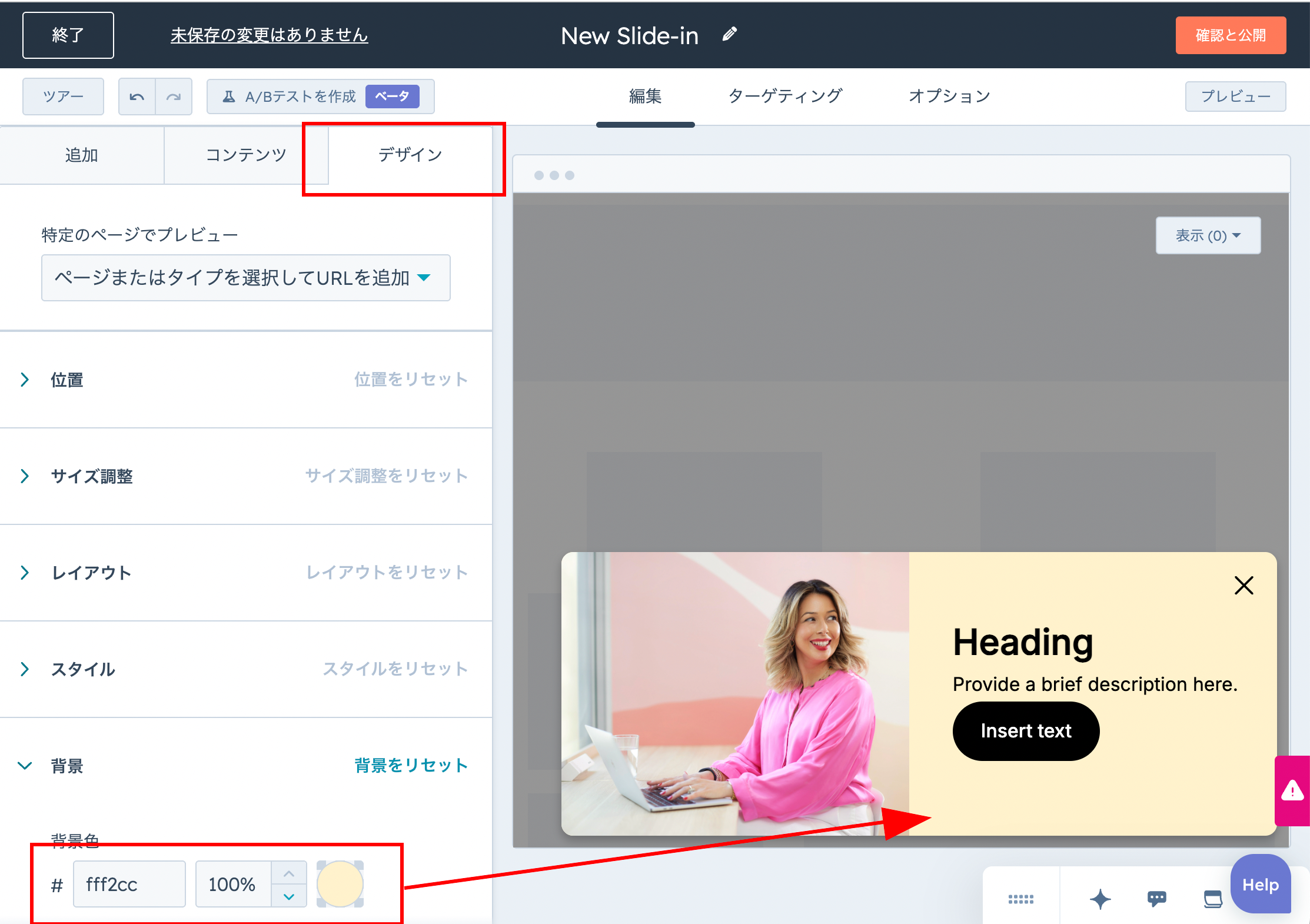
[デザイン] タブでは、サイズ調整やレイアウト、スタイル、背景などの設定ができます。上記画像では、ライトイエローのカラーコードを入力して、背景色を変えてみました。

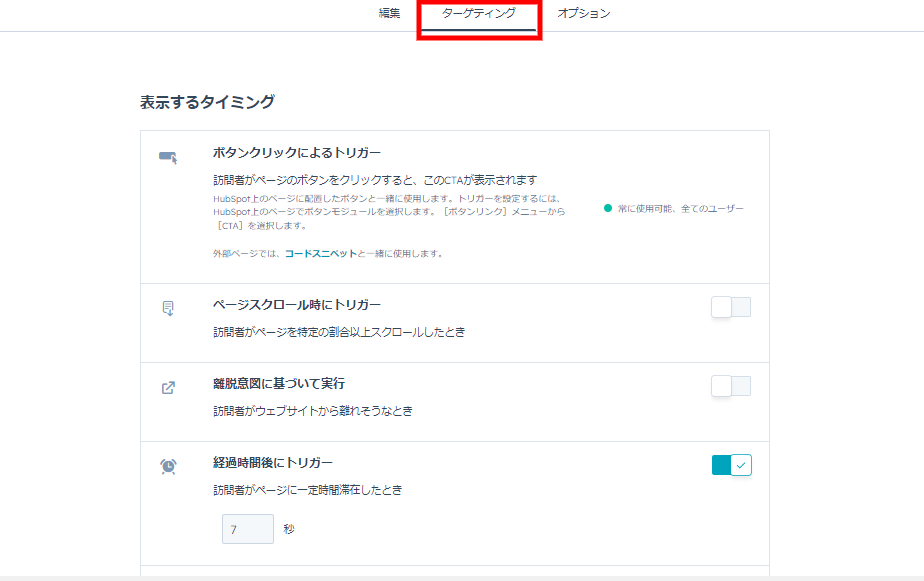
CTAのデザインを作成したら、[ターゲティング] タブを開きましょう。ここでは、CTAを表示するタイミング、表示する場所、表示する相手、表示する頻度の設定を行えます。
たとえば、CTAをブログ記事に設置して、訪問者がページの75%をスクロールしたときに表示するなどの設定ができます。これにより、訪問者の興味関心が高まったときにCTAを表示できるため、コンバージョン率の向上を見込めます。
表示時間や場所などについては、後ほど詳しく解説します。

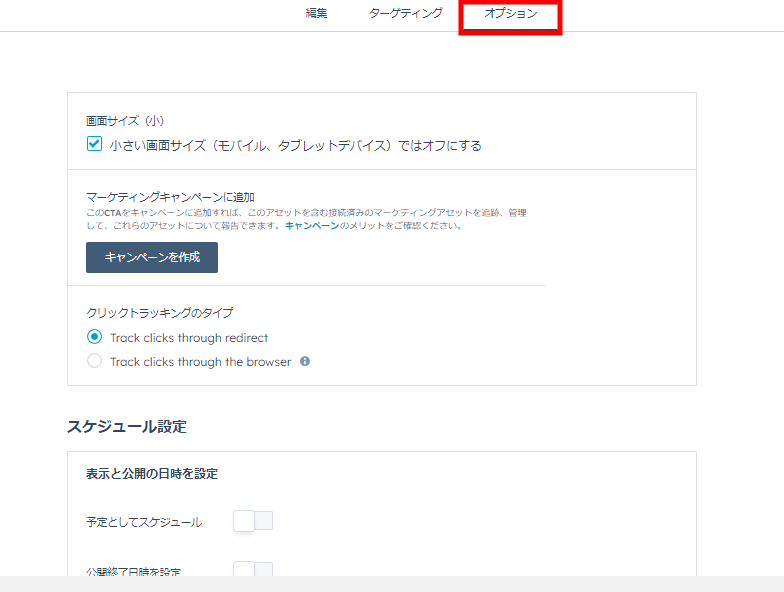
[オプション] タブでは、小さい画面サイズではオフにする設定やマーケティングキャンペーンへの追加、スケジュール設定を行えます。
各設定が終わったら、[プレビュー] で各端末におけるCTAの表示のされ方を確認し、問題がなければ画面右上にある [確認と公開] をクリックしましょう。
2. 独自のHTML CTAを作成する場合
新CTAでは、HTMLやCSSを用いて独自のCTAを作成することが可能です。作成手順を見ていきましょう。

[埋め込みとボタン] タブを開き、作成したいCTAのテンプレートを選択します。

まずは、リンク先、リンク先のURL、ボタンの内容を編集しましょう。その後、[詳細] をクリックしてCTAのデザインをカスタマイズします。

[シンプルなCTAテキスト(ボタン)]を選択した場合、[詳細] タブでは、以下の要素を設定できます。
- カスタムCSSクラス:カスタムCSSクラスを設定すると、ウェブサイトにある複数のボタンに同じスタイル(例えば、フォントの種類)を一度に適用できます。
- カスタムCSSルール:特定のボタンにだけ適用したいスタイルがある場合は、カスタムCSSルールを使って、そのボタンにだけデザインを追加できます。
- カスタムCSSスタイルシート:表示しているボタンにのみ適用するCSSを追加できます。

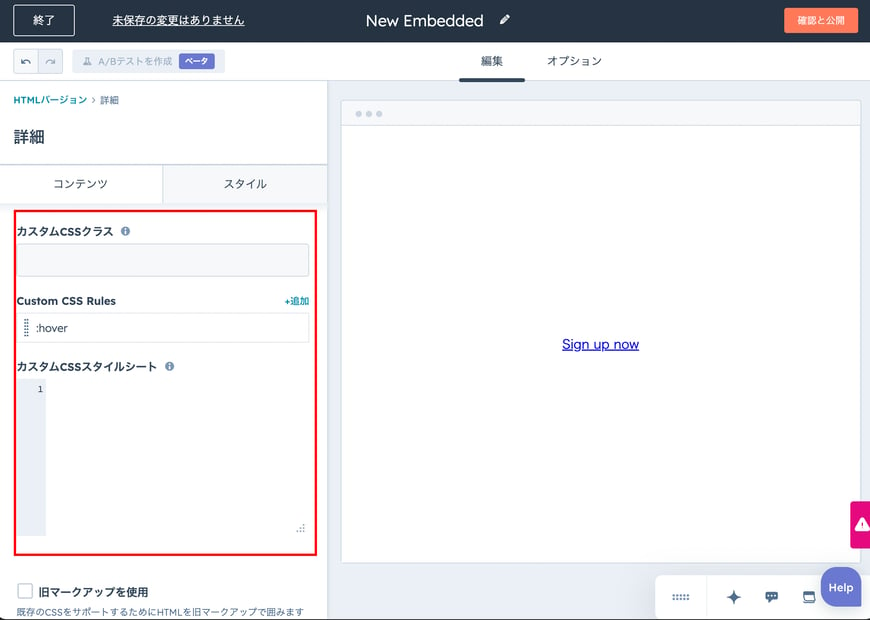
[詳細] タブの[custom_css_rules]を開くと以下のような表示になります。
 たとえば、このボタンの上にマウスカーソルを置いた時に色を変えたい場合、カスタムCSSルールを開き、セレクターに「:hover」、スタイルに「color:darkblue」を入力し、戻ります。
たとえば、このボタンの上にマウスカーソルを置いた時に色を変えたい場合、カスタムCSSルールを開き、セレクターに「:hover」、スタイルに「color:darkblue」を入力し、戻ります。
[スタイル] タブでは、CTAの背景色や文字色、パディングの設定が可能です。
CTAのデザインが完了したら、プレビューを確認し、[確認と公開] をクリックしましょう。
3. CTAの表示場所・時間・対象をカスタマイズする
先に軽く述べましたが、HubSpotではCTAの表示場所・時間・対象を柔軟にカスタマイズできます。カスタマイズ対象となるのは、ページの上部にずっと表示される「スティッキーバナー」、画面の中央に突然現れる「ポップアップボックス」、画面の端からスライドしてくる「スライドイン」の3つです。ここからは、各カスタマイズの詳細をご紹介します。
表示場所
デフォルトでは全ページにCTAが表示される使用ですが、特定のウェブページURLもしくはクエリーパラメーター値に対して条件付きロジックを追加して、CTAを表示するウェブページの指定も行えます。

たとえば、製造業向けのブログ記事にCTAを表示させたいとしましょう。製造業のブログ記事が「manufacturing」というパスを含むURLに配置されていると仮定すれば、ドロップダウンメニューから「ウェブサイトURL」、条件として「次を含む」を選択し、テキストフィールドに「manufacturing」と入力します。これにより、「manufacturing」をURLに含むページ、つまり製造業向けのブログ記事に訪れた訪問者にのみCTAが表示されるようになります。
CTA表示のタイミング
HubSpotでは、以下のオプションよりCTA表示のタイミングを設定できます。
- ボタンクリック:訪問者が特定のボタンをクリックしたときにCTAを表示
- 常に表示:バナーを常に表示
- ページスクロール:訪問者がページの一定の位置までスクロールしたときにCTAを表示
- 離脱意図:訪問者がページを離れようとしたとき(たとえば、ブラウザの閉じるボタンにカーソルを移動させたとき)にCTAを表示
- 経過時間:ページに訪れてから一定時間が経過した後にCTAを表示
- 無操作:訪問者が一定時間何も操作しなかったときにCTAを表示
CTAの表示タイミングを最適化するためには、A/Bテストの繰り返しが重要です、
CTA表示の対象
CRMに蓄積された顧客データを基に、CTAの表示対象をターゲティングできます。たとえば、自社への興味関心が高いと思われる潜在顧客にのみCTAを表示するとしましょう。この場合、まずは購買意欲の高い潜在顧客を識別し、リストを作成します。たとえば、以下のいずれかの条件に合致するユーザーリストを作成するとよいでしょう。
- 特定の製品ページを複数回訪問したユーザー
- 購入プロセスの一部である特定のフォームを送信したユーザー
- 特定の時間以上サイトを閲覧したユーザー

リストを作成したら、[ターゲティング] タブの [表示する相手] の項でリストを指定します。さらに、ページスクロールや経過時間など、さまざまなトリガーを設定することで、より購買意欲の高い潜在顧客にCTAを表示できるようになります。
CTAの表示頻度
ユーザーがCTAを解除したあと、再度表示するのか、する場合はどのくらいの期間で表示するのかを選択できます。表示頻度は、分・日・週・月・年単位で設定可能です。以下は表示頻度の例となります。
- 1週間に1回CTAを表示する場合は、「週」を選択し、値に「1」を入力します。
- 1ヶ月に2回CTAを表示する場合は、「月」を選択し、値に「2」を入力します。
- 1年に4回CTAを表示する場合は、「年」を選択し、値に「4」を入力します。
CTAの最適な表示頻度は、CTAの目的、ウェブサイトのコンテンツ、ターゲットオーディエンスの行動によって異なります。
たとえば、特定のプロモーションやイベントに関連するCTAは、その期間中に頻繁に表示させる必要があるでしょう。
一方で、ニュースレター登録のような一般的なCTAは、ユーザーが過度に見ることによって飽きが来ないよう、もう少し間隔を空けて表示させることが望ましいかもしれません。
HubSpot CTA利用時の注意点
HubSpotのCTAは、HubSpotの内部ページだけでなく、外部ウェブサイトでも利用できます。ただし、外部サイトにHubSpotのCTAを設置するためには、そのサイトがHubSpotのトラッキングコードで計測されている必要があります。トラッキングコードを設置することで、CTAの閲覧数やクリック数などの分析や、訪問者の行動追跡が可能になるのです。
WordPressなどのCMSを使っている場合は、HubSpotのプラグインをインストールすれば簡単にトラッキングコードを追加できます。HTMLサイトの場合は、トラッキングコードをサイトのヘッダー部分に直接貼り付ける必要があります。
トラッキングコードを設置したら、HubSpotからCTAのHTMLコードをコピーし、サイトのソースコードの該当箇所に貼り付けます。
外部サイトでCTAを活用することで、リードの集客はもちろん、HubSpotの分析機能を最大限に活用できます。ただし、トラッキングコードの設置が前提条件となりますので、ご注意ください。
コンバージョン率を高めるCTAの作成ポイント
ここまで見てきた通り、HubSpotを使えばデザイン性の高いCTAを簡単に作れます。しかし、どれだけ魅力的なデザインのCTAを作っても、訴求力がなければ期待した効果は得られません。そこでここからは、ユーザーの心理に働きかけ、高いコンバージョンを実現するCTAの作成ポイントをお伝えしましょう。
明確なメリットを伝える
具体的なメリットを明示することで、ユーザーの注意を引き、そのアクションの価値を直感的に理解してもらえます。
たとえば、以下のようなCTAを設置することで、メリットをわかりやすく伝えられます。
- 「今すぐ無料トライアルに申し込む」
- 「業界トップの割引価格でご購入いただけます」
- 「最新の特典付きコースを手に入れる」
このように、CTAに具体的な特典やメリットを盛り込めば、ユーザーは明確なインセンティブを感じ、クリックに至りやすくなります。単に「詳細を見る」といった抽象的なCTAよりも、はるかに魅力的です。
CTAでメリットを伝える際は、以下のポイントに気をつけましょう。
- メリットが明確で、理解しやすいものであること
- ユーザーにとって魅力的で、価値あるメリットであること
- 簡潔かつ分かりやすい言葉で表現すること
訪問者一人ひとりのニーズに合わせてメリットを最適化することで、CTAのクリック率を最大化できます。
CTAは目立たせる
CTAが目立たなければ、そもそもユーザーに認知されず、クリックしてもらえる機会を失ってしまいます。そのため、CTAは目立つように工夫する必要があります。CTAの視認性を高めるためには、配置とデザインの2つを意識してください。
まずは配置ですが、ページの所定の位置にCTAを配置するのが一般的です。たとえば、ヘッダー部分、メインコンテンツの上部や下部、サイドバーなどのユーザーの視線が自然と行く場所に設置しましょう。
デザインに関しては、色や形、大きさなどを調整し、CTAが際立つようデザインします。英国のラグジュアリーホテルThe VineyardはテキストベースのCTAからボタン型CTAに変更したことで、CTAのクリック率を32.12%向上させました。この事例を踏まえても、基本的にはボタンやバナー形式のCTAを作成することを推奨します。
ただし、目立つCTAを作ることは重要ですが、ウェブサイト全体のデザインバランスを崩さないよう気をつける必要があります。適切な調和を保ちながら、CTAが目に留まるよう工夫しましょう。
F字型パターンを考慮する
ユーザーがウェブページを眺めるとき、視線の動きにはある程度の規則性があることが分かっています。それが「F字型パターン」と呼ばれる現象です。

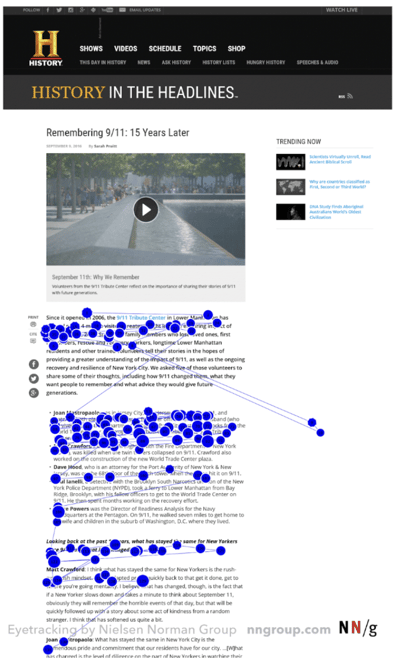
出典:Nielsen Norman Group
F字型パターンとは、ユーザーがページの上部から左右を眺め、次に下方向に少し眼球を動かし、さらに左側を眺めるという視線の流れを指します。ページ上部と左側に重要な情報が集中しがちなのはこのためです。
CTAの設置場所を考える際、このF字型パターンを意識することが重要です。特に以下の場所はCTAに適した位置と言えるでしょう。
- ページ上部中央
- 左側メインコンテンツの上部や途中
- 右サイドバー上部
ただし、F字型パターンは一般的な傾向を示すものの、全てのユーザーにあてはまるわけではありません。最適なCTA設置場所は、サイトの目的、ユーザー層、デバイス環境などを総合的に判断して決める必要があります。
A/Bテストを繰り返す
CTAの最適化をするためには、A/Bテストを繰り返し行うことが重要です。
A/Bテストとは、要素が異なる2つ以上のコンテンツを同時に公開し、それぞれの効果を計測比較することで、より効果的なバリエーションを見つけ出すテスト手法を示します。
CTAに関しては、以下のような要素をA/Bテストの対象とすることができます。
- 色・デザイン
- 文言
- 配置場所
- 形状(ボタンか画像リンクか等)
アニメーションの有無
最初に設定したCTAが最適解とは限りません。ユーザーの反応を確認しながら、様々なバリエーションを試し、徐々に改善を重ねていく必要があります。
まとめ
HubSpotでは、直観的な操作で簡単に魅力的なCTAを作成できます。表示場所や頻度、対象の設定も行うことで、カスタマージャーニーや顧客ひとり一人に適したCTAを表示し、高いコンバージョン率を実現できるでしょう。
さらに、CRMデータを活用したCTAのパーソナライズ機能も注目です。ユーザーの業種、ライフサイクルステージ、行動履歴などに基づき、最適なCTAを自動で表示できます。このようにターゲットを絞ったアプローチが可能なので、無駄なくリードの質の向上も期待できます。
CTAは、マーケティングの入り口としての重要な役割を担っています。HubSpotのCTA機能を最大限活用することで、リード獲得からコンバージョンまでを一気通貫で効率化できます。ぜひ本記事を参考に、HubSpotのCTAを最大限に活用いただければ幸いです。