
Webサイトのアンケートやお問い合わせページは、見込み顧客を獲得するため、顧客からのフィードバックを得るために重要な役割を果たしています。特にクッキーレスの動きが顕著になっている今、顧客が積極的に企業と共有するゼロパーティーデータが非常に重要です。
マーケティング、営業、カスタマーサポートなどが顧客から直接情報を得るためにフォームを活用することが一般的です。しかし、アンケートやお問い合わせのフォームは、訪問者がストレスなく迅速に入力できるようなフォームでなければなりません。
HubSpotのフォームでは、専門的な知識を必要とせず誰でも簡単で入力のしやすいフォームを作成できます。この記事では、HubSpotのフォームの特徴、料金プランや、作成方法について、画面キャプチャを交えながら分かりやすく詳細に解説しています。
HubSpotのフォームとは
HubSpot(ハブスポット)のフォームとは、HubSpot社が提供するフォーム作成ツールです。こちらの章ではHubSpotとはそもそも何か、またHubSpotのフォームとは何かについて解説します。
HubSpotとは
HubSpotとは、企業のインバウンドマーケティングをサポートするクラウド型のツール(ソフトウェア)の総称です。アメリカのHubSpot社が開発し、世界で167,000社、120ヵ国以上で活用されています。(2023年10月現在)
HubSpotは、CRM(営業支援CRM)機能を始めとした、MA(マーケティングオートメーション)、ブログ(コンテンツ管理)、カスタマーサポートなどの5つの製品から構成されています。
一連のマーケティング活動において、見込み顧客(リード)の発掘から、リードの購買意欲向上、カスタマーサクセスまでを「HubSpot内で完結」できるのが特長です。HubSpotのCRMプラットフォームは、基本的な機能を永久無料で最大5ユーザーが使えるため、業務拡大や新規事業立ち上げなど、状況に合わせて利用する範囲を変更できます。
HubSpotのフォームとは
-Sep-25-2023-04-36-00-6413-AM.png)
引用:HubSpot
HubSpotのフォームとは、アンケートや問い合わせのフォーム、メールや商品購入フォームなど、さまざまなフォームを作成できるツールです。5つのHubSpot製品のうち「Marketing Hub」または「Content Hub」内の機能で、基本的な機能は無料で使用できます。
Webマーケティングにおいて、WebサイトのCV(コンバージョン)を得るためには、訪問者が気軽に入力できるフォームである必要があります。入力項目が多かったり、入力エラーの箇所が分かりにくかったりするサイトでは、訪問者はWebサイトから離脱してしまいます。
HubSpotのフォームを活用することで、訪問者が入力しやすく、わかりやすい各種フォームの作成ができるようになります。
≪関連記事≫
・HubSpot Marketing Hubとは?インバウンドマーケティングを実現するMarketing Hubの機能や価格、事例について解説!
HubSpotフォームの特徴
HubSpotフォームは、主に以下の特徴があります。
- HTMLやCSSの知識がなくても誰もが簡単に作成できる
- HubSpot CRMに自動でコンタクト情報が収集される
- フォーム送信後の自動アクションの設定ができる
- 外部サイトへのHubSpotフォームの埋め込みができる
それぞれわかりやすく解説します。
1.HTMLやCSSの知識がなくても誰もが簡単に作成できる
HubSpotフォームは、HTMLやCSSの知識がなくても誰もが簡単に作成できるという大きな利点があります。
ゼロからフォームを作成しようとすると、さまざまな専門知識を必要とします。製品の購入ページなどの複雑なフォームや、訪問者が離脱しにくいようなフォームを知識ゼロから作成することは難しいでしょう。
HubSpotフォームでは、作成された入力フィールドを活用してドラッグ&ドロップによって作成できるため、誰でも簡単にフォーム作成が可能です。目的に合った理想的なフォームを、専門知識がなくても簡単に作れるため、時間と手間を大幅にカットできます。
2. HubSpot CRMに自動でコンタクト情報が収集される
フォームに入力された情報は自動でHubSpot CRMへ蓄積されるため、転記する手間や情報管理にかかる時間を最小限に抑えることが可能です。
蓄積されたコンタクト情報を活用し、セグメント分けの実施などが可能になり詳細なコンタクト情報管理が可能になります。
3. フォーム送信後の自動アクションの設定ができる
訪問者がフォームに送信した後の自動アクションの設定とは、入力された情報を受け取った後に、自動でフォローできる機能です。人が行う業務に比べ、転記ミスや対応漏れを防ぐことにつながります。スピード感をもってフォローできる点は、ビジネスチャンスを取りこぼしにくくなると言えるでしょう。
なお、フォームの自動化機能は料金プランによって、自動化を設定できるワークフローの数が異なるためしっかり確認しましょう。
4. 簡単に外部サイトへのHubSpotフォームの埋め込みができる
HubSpotで作成したフォームは、外部のWebサイトやページへの埋め込みも可能なため、幅広いケースで利用できます。こちらも専門的な知識やノウハウを必要とせず、誰でも簡単に作成したフォームを外部サイトへ埋め込むことができます。
なお、HubSpot外でホスティングされているページにフォームを埋め込むには、HubSpotのトラッキングコードが埋め込まれている必要があります。
HubSpotで新規フォームを作成する方法
ここでは、新しくHubSpotフォームを作成する方法について詳しく解説します。フォームは、「埋め込みフォーム」と「スタンドアロン(単体)ページ」の2種類がありますが、こちらでは「埋め込みフォーム」の作成方法について解説します。
1. 新規フォームを作成する
画面上部のメニュー、「マーケティング」>「リード情報の収集」>「フォーム」を選択します。
-Sep-25-2023-04-35-57-0199-AM.png)
画面右上の「フォームを作成」ボタンをクリックします。
-Sep-25-2023-04-35-58-0475-AM.png)
続いて、フォームのタイプを選択します。
「埋め込みフォーム」を選択し、画面右上の「次へ」ボタンを押します。
-3.png?height=548&name=No12.%20HubSpot%E3%81%AE%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%A8%E3%81%AF%EF%BC%9F%E7%89%B9%E5%BE%B4%E3%80%81%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95%E3%80%81%E7%84%A1%E6%96%99%E3%81%A8%E6%9C%89%E6%96%99%E3%83%97%E3%83%A9%E3%83%B3%E3%81%A7%E3%81%AE%E9%81%95%E3%81%84%E3%82%84%E5%A4%96%E9%83%A8%E3%82%B5%E3%82%A4%E3%83%88%E3%81%B8%E3%81%AE%E5%9F%8B%E3%82%81%E8%BE%BC%E3%81%BF%E6%96%B9%E3%81%BE%E3%81%A7%E5%BE%B9%E5%BA%95%E8%A7%A3%E8%AA%AC%EF%BC%81%20%EF%BC%88%E6%B8%8B%E8%B0%B7%E4%BF%AE%E6%AD%A3ver)-3.png)
画面左のサイドメニューで、空白のフォームから作成する場合は、空白のテンプレートを選択します。
-Sep-25-2023-04-36-01-4557-AM.png)
もし事前に作成されたテンプレートを使用する場合は、特定の使用事例用のフィールドが含まれたフォームから開始します。
選択したテンプレートのフォームプレビューが右側のパネルに表示されます。
画面上部の鉛筆マークをクリックし、フォーム名を変更します。
-Sep-25-2023-04-35-57-2772-AM.png?height=336&name=No12.%20HubSpot%E3%81%AE%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%A8%E3%81%AF%EF%BC%9F%E7%89%B9%E5%BE%B4%E3%80%81%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95%E3%80%81%E7%84%A1%E6%96%99%E3%81%A8%E6%9C%89%E6%96%99%E3%83%97%E3%83%A9%E3%83%B3%E3%81%A7%E3%81%AE%E9%81%95%E3%81%84%E3%82%84%E5%A4%96%E9%83%A8%E3%82%B5%E3%82%A4%E3%83%88%E3%81%B8%E3%81%AE%E5%9F%8B%E3%82%81%E8%BE%BC%E3%81%BF%E6%96%B9%E3%81%BE%E3%81%A7%E5%BE%B9%E5%BA%95%E8%A7%A3%E8%AA%AC%EF%BC%81%20%EF%BC%88%E6%B8%8B%E8%B0%B7%E4%BF%AE%E6%AD%A3ver)-Sep-25-2023-04-35-57-2772-AM.png)
選択したプロパティをフォームへ追加するには、プロパティを右側のフォームプレビューにドラッグ&ドロップします。プロパティは、他のプロパティの横や上下へ配置できます。

すると以下のように、「会社名」「姓」「名」「携帯電話番号」「Eメール」を設定できました。
-Sep-25-2023-04-35-58-4814-AM.png)
自社にとって必要な訪問者(見込み顧客)の情報を設定しましょう。
2. 作成したフォームの編集・埋め込みコードなどの確認方法
ここでは、作成したフォームの編集・埋め込みコードなどのさまざまな確認方法を解説します。
作成したフォームの「編集」から、フォームのステータスや最後に見込み顧客から送信されたお問い合わせの内容など、さまざまなフォームの情報を確認できます。
また、フォームをWebサイトへ埋め込む際に必要な「埋め込み用のコード」を確認できます。
「Marketing」>「リード情報の収集」>「フォーム」へ移動します。
一覧から、設定したいフォーム名へカーソルをあわせると「編集」「複製」「アクション」ボタンがポップアップされます。
「アクション」 を選択すると、以下のメニューが表示されます。
-Sep-25-2023-04-35-59-3842-AM.png)
それぞれの項目の役割は以下の通りです。
■表示:訪問者にフォームがどのように表示されているかを確認できます。
■詳細:フォームの詳細を表示します。フォームのステータスやキャンペーン、作成日、作成者などを確認できます。
■共有:リンクの共有、埋め込みコードを確認できます。外部Webサイトへフォームを埋め込む際に使用します。

■送信:受け付けた訪問者からのお問い合わせや、アンケートの詳細内容を表示します。
■送信をエクスポート:訪問者から受け付けたお問い合わせやアンケートをエクスポートします。
■ファイルアップロード数を表示:アップロードしたファイル数を表示します。
■コンタクトのリストを作成:コンタクトした見込み顧客のリストを作成でき、セグメントごとにグループ分けすることも可能です。
-Sep-25-2023-04-35-57-7932-AM.png)
■翻訳を作成:フォーム毎に、文章を翻訳できます。
-Sep-25-2023-04-35-58-2506-AM.png)
■キャンペーンを選択:あらかじめ作成したキャンペーンを選択します。
-Sep-25-2023-04-35-58-8595-AM.png)
■フォームを比較:作成したフォームを並べて比較できます。
-Sep-25-2023-04-36-01-2068-AM.png)
■フォルダーに移動:作成したフォームはフォルダーごとに管理できます。フォームを移したいフォルダーへ移動できます。
■削除:必要がなくなったフォームを削除できます。
3.フォームのスタイルをカスタマイズ
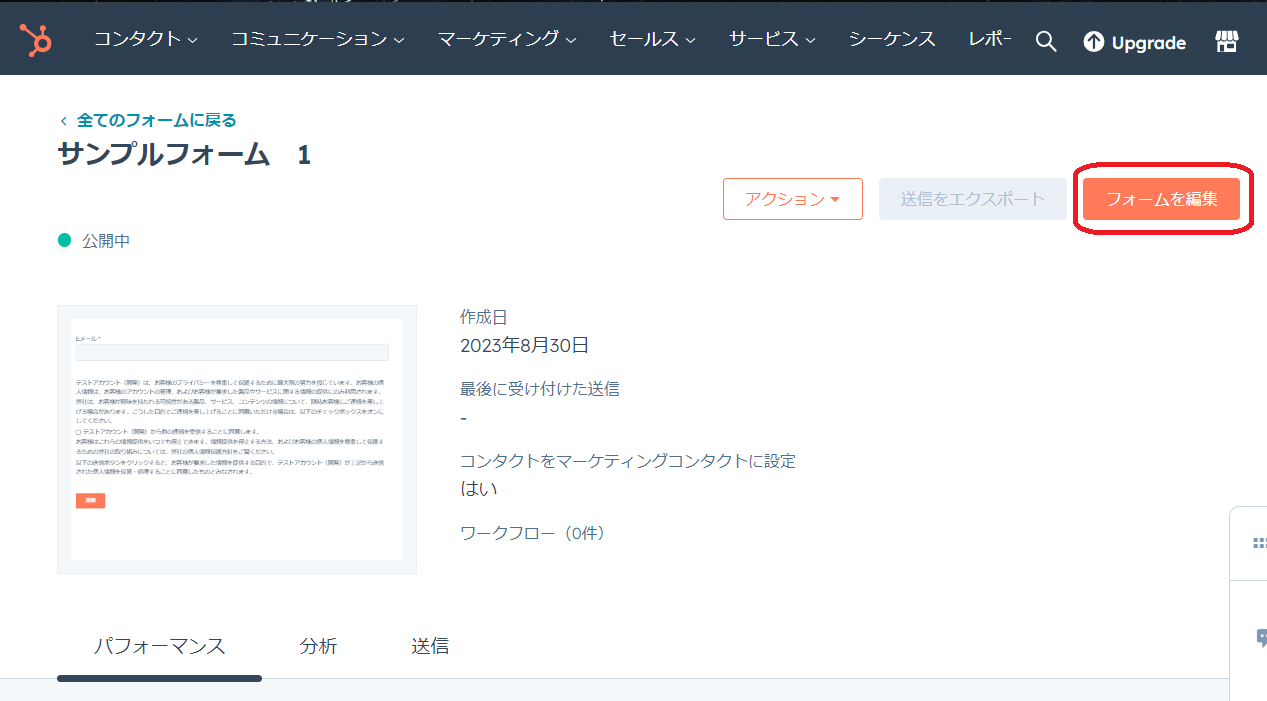
フォームの一覧から、カスタマイズしたいフォームを選択し、「フォームを編集」ボタンを押します。

画面上部メニューの「スタイルとプレビュー」をクリックし、左のサイドメニューの「入力オプション」では、4種類のテーマ「既定」「リニア」「ラウンド」「シャープ」を選定できます。
-Sep-25-2023-04-35-59-8415-AM.png)
フォームの色やフォントなどを変更したい場合には、サイドメニューの「スタイル」をクリックします。
-Sep-25-2023-04-35-57-5036-AM.png)
サイドバーメニューからテキストのフォントを検索できるため、好きなフォントへ変更します。
-Sep-25-2023-04-35-59-1087-AM.png)
カラーバブルをクリックすれば、フォームのフォントの色、ボタンのフォントの色、ボタンの背景色、ボタンのサイズ、ボタンのテキストの色など、さまざまなカスタマイズができます。
-1.png?height=348&name=No12.%20HubSpot%E3%81%AE%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%A8%E3%81%AF%EF%BC%9F%E7%89%B9%E5%BE%B4%E3%80%81%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95%E3%80%81%E7%84%A1%E6%96%99%E3%81%A8%E6%9C%89%E6%96%99%E3%83%97%E3%83%A9%E3%83%B3%E3%81%A7%E3%81%AE%E9%81%95%E3%81%84%E3%82%84%E5%A4%96%E9%83%A8%E3%82%B5%E3%82%A4%E3%83%88%E3%81%B8%E3%81%AE%E5%9F%8B%E3%82%81%E8%BE%BC%E3%81%BF%E6%96%B9%E3%81%BE%E3%81%A7%E5%BE%B9%E5%BA%95%E8%A7%A3%E8%AA%AC%EF%BC%81%20%EF%BC%88%E6%B8%8B%E8%B0%B7%E4%BF%AE%E6%AD%A3ver)-1.png)
4.フォーム送信後のアクションを設定する
画面上部の「オプション」タブから、フォーム送信後のアクションを設定できます。
■誰かがフォームを送信した後のアクション:
訪問者がフォームを送信してくれた後、「サンキューメッセージを表示」させるか、「別のページにリダイレクト(遷移)」させるかを選択できます。

サンキューメッセージの文面を作成するためには、「サンキューメッセージを表示」を選択し、訪問者から送信されたお問い合わせやアンケートなどに対する返信の本文を記載します。

他のページへリダイレクトした場合は、「別のページにリダイレクト」から宛先を選択します。

■送信に基づいてライフサイクルステージをカスタマイズ:
このフォームへの送信によって、作成または更新されるレコードのライフサイクルステージを選択します。

■フォローアップオプション:
送信に関するEメール通知をコンタクトの担当者に送ります。
■送信通知の宛先
通知すべき、社内の担当者のメールアドレスを設定します。
■フォームおよびエラーメッセージの言語:
フォームの入力方法に誤りがある場合に表示するフィールドラベルおよび言語の選択をします。
■キャンペーン
あらかじめ設定されたキャンペーンを選択します。
■その他の送信設定:
その他の送信設定では、以下の設定が可能です。

【新しいEメールアドレスで常にコンタクトを作成】
有効にすると、新しいEメールアドレスは、コンタクトに新規で追加されます。コンタクトにすでに登録されているEメールアドレスは上書きされます。
【作成されたコンタクトをマーケティングコンタクトに設定】
有効にすると、このフォームで作成されたコンタクトは、マーケティング活動においてコンタクト契約数として自動的にカウントされます。
【フォームをリセットするためのリンクを追加】
有効にすると、事前に入力された内容がリセットされます。
【コンタクトフィールドを判明している値で埋めておく】
※この設定は「新しいEメールアドレスで常にコンタクトを作成」を有効にしておくと設定できなくなります。ユーザーの再訪時に、既に判明している訪問者情報でコンタクトフィールドを埋めておくかどうかを制御します。
5. フォームを公開する
フォームの作成・設定が完了したらフォームを公開します。
右上に表示されている「更新」をクリックすると、画面右に以下「確認および公開」が表示されるので「公開」ボタンを押すとフォームが公開されます。

フォームの無料プラン・有料プランによる違い
HubSpotフォームでは、無料のプランでも最低限のマーケティング活動を実施できるレベルのフォームを作成できます。しかし、無料プランでは「HubSpot」のロゴが表示されるなどのいくつかの制限があります。
自社の規定やブランドイメージにマッチしないようであれば、有料プランを活用する必要があります。
ここでは、HubSpotフォームの無料プラン・有料プランによる違いについて解説します。
無料、有料プランのフォーム機能比較
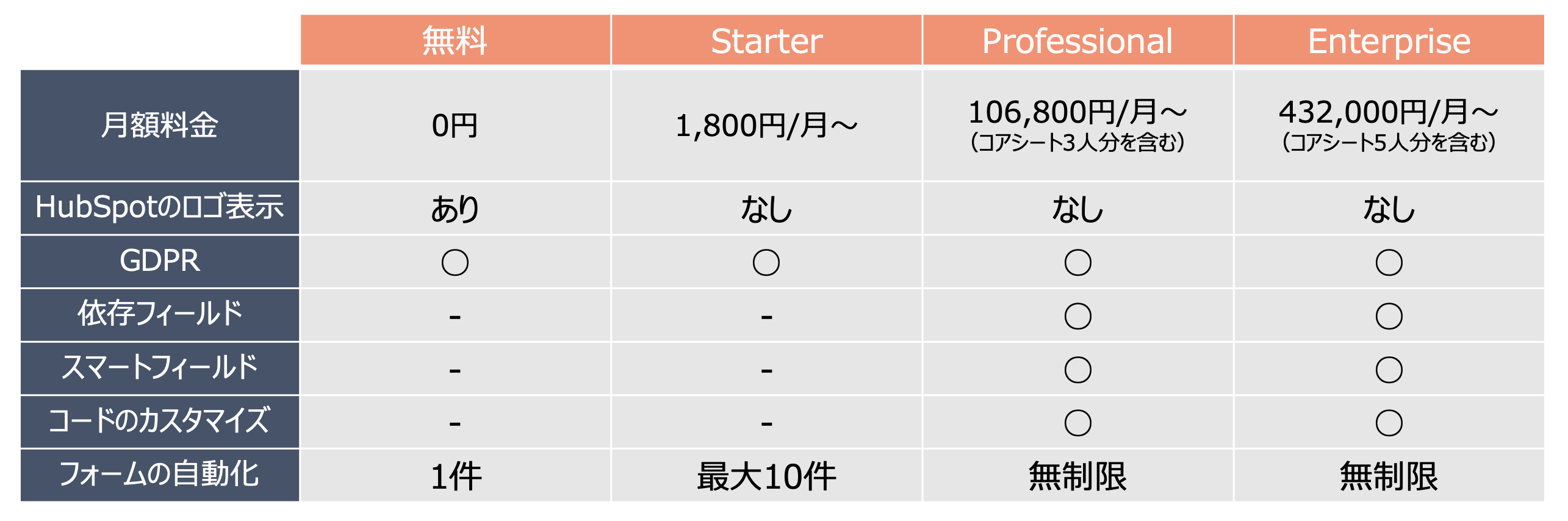
ここでは、無料・有料プランの機能や料金について表で比較します。
■Marketing Hub料金別フォーム機能比較
 ※2024年3月の情報になります。SaaS製品という特性上、アップデートが行われるので最新の情報はHubSpot社のホームページ参照または弊社にお問合せください。
※2024年3月の情報になります。SaaS製品という特性上、アップデートが行われるので最新の情報はHubSpot社のホームページ参照または弊社にお問合せください。
外部サイトでHubSpotフォームを追加する方法
作成したフォームを外部のWebサイトへ設置する方法は2通りあります。1つは、フォームのコードをWebサイトへ埋め込む方法です。2つ目は、スタンドアロンフォームページを作成し、リンクさせて遷移する方法です。
HubSpotフォームでは、どちらの方法でも外部サイトで公開中のフォームに自動的に反映させることが可能です。
ここでは、外部サイトでHubSpotフォームを追加する方法を解説します。
1.埋め込みコードを外部サイトのHTMLコードに入力する
上述した「新規フォームの作成方法」は、埋め込み用のフォーム作成方法を解説しているため、ここでは割愛します。
「2. 作成したフォームの編集・埋め込みコードなどの確認方法」で解説した方法でも埋め込みコードを確認できますが、ここでは別の方法を解説します。
「マーケティング」>「リード情報の収集」>「フォーム」を選択し、フォームの一覧を表示させます。
埋め込みたいフォーム名にカーソルをあわせ、「編集」をクリックします。
画面右上の「埋め込み」をクリックします。

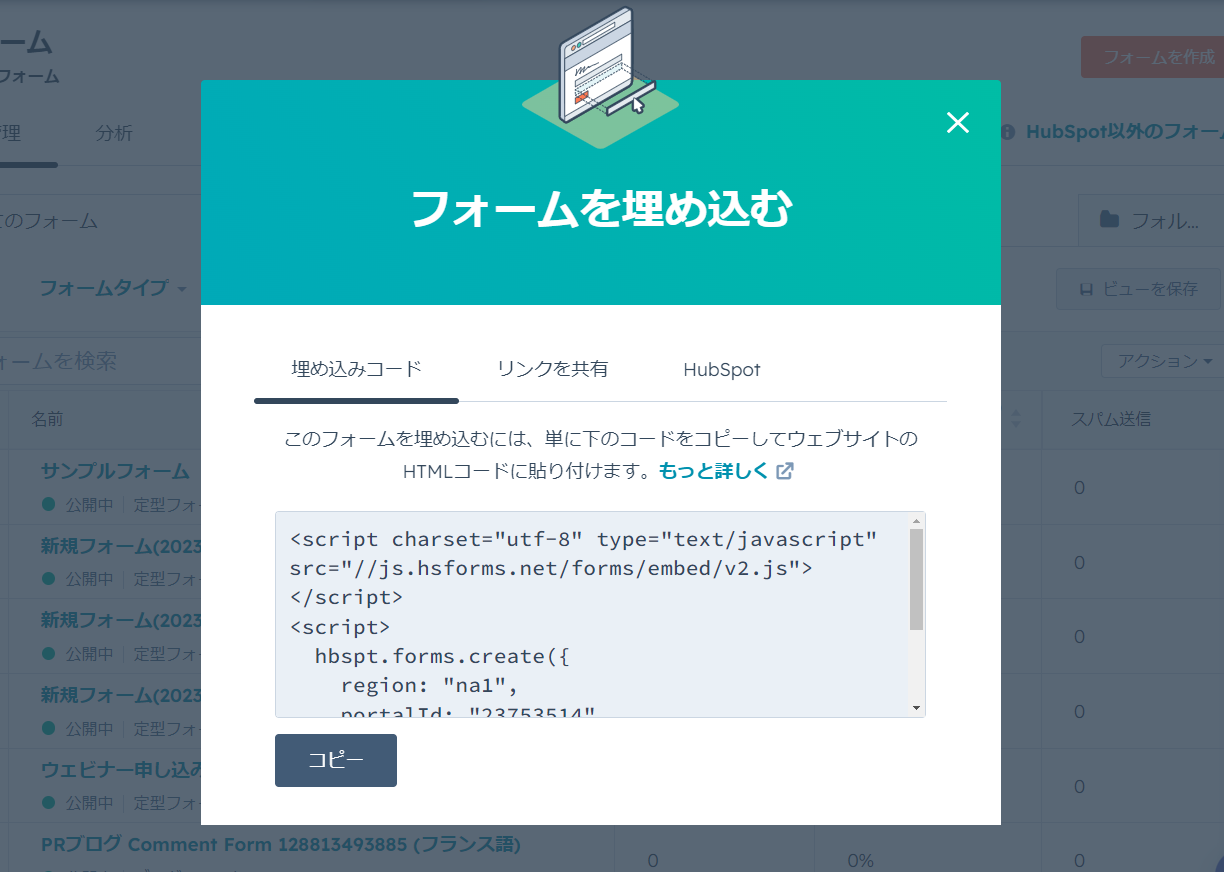
「フォームを埋め込む」という画面が表示されるので、埋め込みコードタブの「コピー」をクリックします。
-2.png?height=380&name=No12.%20HubSpot%E3%81%AE%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%A8%E3%81%AF%EF%BC%9F%E7%89%B9%E5%BE%B4%E3%80%81%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95%E3%80%81%E7%84%A1%E6%96%99%E3%81%A8%E6%9C%89%E6%96%99%E3%83%97%E3%83%A9%E3%83%B3%E3%81%A7%E3%81%AE%E9%81%95%E3%81%84%E3%82%84%E5%A4%96%E9%83%A8%E3%82%B5%E3%82%A4%E3%83%88%E3%81%B8%E3%81%AE%E5%9F%8B%E3%82%81%E8%BE%BC%E3%81%BF%E6%96%B9%E3%81%BE%E3%81%A7%E5%BE%B9%E5%BA%95%E8%A7%A3%E8%AA%AC%EF%BC%81%20%EF%BC%88%E6%B8%8B%E8%B0%B7%E4%BF%AE%E6%AD%A3ver)-2.png)
クリックするだけで埋め込みコードがコピーされるので、埋め込みたい外部ページのHTMLモジュールへ貼り付ければ完了です。HubSpot外でホスティングされているWebページにフォームを埋め込むには、HubSpotのトラッキングコードが埋め込まれている必要があります。
2. スタンドアロンフォームを作成する
スタンドアロンフォームの作成方法は、新規でフォームを作成する際、フォームのタイプを選択する画面で「スタンドアロン(単体)ページ」を選び、フォームを作成します。
.png)
以降の手順は、埋め込みフォームの新規作成と同じです。
スタンドアロンフォームの作成が完了したら、フォームの編集画面を表示し、画面上の「埋め込み」ボタンをクリックすると以下の画面へ進みます。
「リンク共有タブ」を選択し、フォームを共有するため「コピー」をクリックします。
-Sep-25-2023-04-35-59-6129-AM.png)
Google Chromeなどのブラウザを開き、アドレスバーにコピーしたフォームのURLを貼り付けて読み込ませます。
フォームページのURL自体を共有して、直接フォームにアクセスしてもらうこともできます。
【関連記事】
・HubSpotのフォームを外部サイトに埋め込む方法とは?埋め込みコードとスタンドアロンフォームページの2つの方法をわかりやすく紹介!
HubSpotフォーム作成時のコツ
これまで、フォームの作成方法やフォームを埋め込む方法について解説してきました。ここでは、フォーム作成時のポイントをいくつか紹介します。
お問い合わせフォームやアンケートの入力の最中に、面倒になって離脱したことは誰もが経験があるのではないでしょうか。マーケティング活動において、見込み顧客の情報をなるべく多く収集したくなるでしょう。
しかし、コンタクトの取っ掛かりであるアンケートなどのフォームは、訪問者にとっては簡潔で入力しやすい内容が好まれます。
フォーム作成時のコツとして、以下4つのポイントに注意して作成しましょう。
- 出来る限り入力項目を少なくする
- 入力しやすい項目から並べる
- 送信ボタンはできるだけわかりやすく
- スマートフォン、タブレットでの視認性の確認
1.出来る限り入力項目を少なくする
入力項目が多ければ、訪問者がフォームを全て入力する前に離脱してしまう確立が高くなります。そのため、出来る限り入力する項目を少なくするようにしましょう。
たとえば、HucSpotフォームでは「会社名」「姓」「名」「電話番号」「携帯電話番号」「国」「都道府県/地域」「市区町村」「番地」「Eメール」というプロパティがあります。
これらすべての項目を入力しなければならないようでは、訪問者は入力が面倒になってしまう可能性が高いでしょう。もし全てのプロパティをフォームへ設置したい場合、本当にそこまでの情報が必要なのかをよく考え、必要のない項目は削除するようにしましょう。
2. 入力しやすい項目から並べる
フォームの入力項目の順番は、訪問者が入力しやすい簡単なものから並べることが推奨されています。人は小さなステップを順に踏むことで、モチベーションが上がり、最後までやり遂げたい心理になると言われています。
名前やメールアドレスなど、入力が簡単な項目を最初に設置し、その後文字数の多い住所、お問い合わせ内容の入力というような順で項目を並べるとよいでしょう。
3. 送信ボタンはできるだけわかりやすく
送信ボタンはできるだけわかりやすいデザインにしましょう。訪問者が項目をすべて入力したあと、すぐに「送信ボタン」であることが気づきやすいようなデザインにすることが重要です。
ボタンのサイズは、小さすぎても大きすぎても効果がありません。小さすぎると見落とされる可能性があり、大きすぎるとデザイン性に欠けてしまいます。Webサイト全体のデザインをよく考慮した上で、バランスのよい大きさの送信ボタンにしましょう。
ボタンの色についても、Webサイト全体のデザインや、企業のブランドカラーなどを考慮することで自然なカラーを演出できます。ただし、ブランドカラーが送信ボタンとして目立ちにくい場合は、目に付きやすいカラーへ変更することもアイデアの一つです。
ボタンの位置については、パソコン、スマートフォン、タブレットそれぞれで見え方が異なるため、最適な位置をテストで確認しましょう。
4. スマートフォン、タブレットでの視認性の確認
スマートフォンやタブレットでの視認性についても確認しておきましょう。フォーム作成の際、以下の「スタイルとプレビュー」画面右上の「モバイル」をクリックすると、スマートフォンやタブレットでのプレビューを確認できます。

スマートフォンの普及により、インターネットを閲覧する際に使用する端末は、パソコンと比較してもスマートフォンの方が多いという調査結果もあります。そのため、モバイル端末での操作性を重視したデザインを心がけるようにしましょう。
まとめ
本記事ではHubSpotのブログ機能に関してメリットや作成方法など説明しました。
HubSpotのフォームとは、お問い合わせや商品購入のフォームなど、さまざまなフォームを作成できる機能です。無料で使用できるプランから有料のプランまであります。使い勝手を試してみたい、そんな方はぜひ無料のHubSpotを使ってみてください。ドラッグ&ドロップでフォームを簡単に作成できるので初めて使用する方でも問題なく作成できます。
HubSpotパートナーとして、日本でNo.1の実績を持つ株式会社100(ハンドレッド)では、これまで蓄積してきた多くのノウハウを「HubSpot大百科」にまとめています。こちらもぜひお手に取って日々のHubSpot活用に役立てていただけますと幸いです。