.png?width=950&height=380&name=%E3%83%96%E3%83%AD%E3%82%B0%E8%A8%98%E4%BA%8B_%E3%83%90%E3%83%8A%E3%83%BC%20(38).png)
企業のマーケティング活動において、ファーストパーティーデータの取得が重要性を増しています。プライバシー保護の観点からGoogle Chorome、Safari、FirefoxなどのブラウザがCookieの規制を行い、今後は活用できるデータとして自社でのデータ収集が鍵を握ります。多くの企業が自社のサイトにお問い合わせフォーム、資料ダウンロードフォームなどを設置し、顧客データを取得しており、その重要性は日を追うごとに高まっているのです。
フォームツールを提供する企業が多くなる一方で、フォームから取得した情報を自社のシステムへどのようにスムーズに連携し一元管理するのかが、課題の一つとなっています。
その課題解決に役立つのが、HubSpotの埋め込みコードと、スタンドアロンフォームのURLです。HubSpotのフォームの有効活用で、外部のWebサイトから得た情報もスムーズにHubSpot CRMへ連携可能です。
この記事では、HubSpotのフォームを外部のWebサイトに埋め込む方法について、特に「埋め込みコード」を使う方法と「スタンドアロンフォームページ」を用いる2つの方法に焦点を当てます。
HubSpot フォームとは
HubSpot(ハブスポット)フォームとは、顧客関係の構築に役立つフォームをWebサイト上で作成できるツールです。
HubSpotフォームの解説にあたり、HubSpotとは何かについても併せて解説します。
HubSpotとは
HubSpotは、企業のインバウンドマーケティングをサポートするクラウド型のツール(ソフトウェア)の総称です。アメリカのHubSpot社が開発し、世界で19万4000社、120カ国以上で活用されています。(2024年2月現在)
HubSpotは、CRM(営業支援CRM)機能をはじめ、MA(マーケティングオートメーション)やブログ(コンテンツ管理)、カスタマーサポートなど、5つの製品群で構成されています。
≪関連記事≫
・HubSpotとは?多くの企業で活用されているHubSpotは何ができるのか?製品群や機能、料金、メリットなどわかりやすく解説!
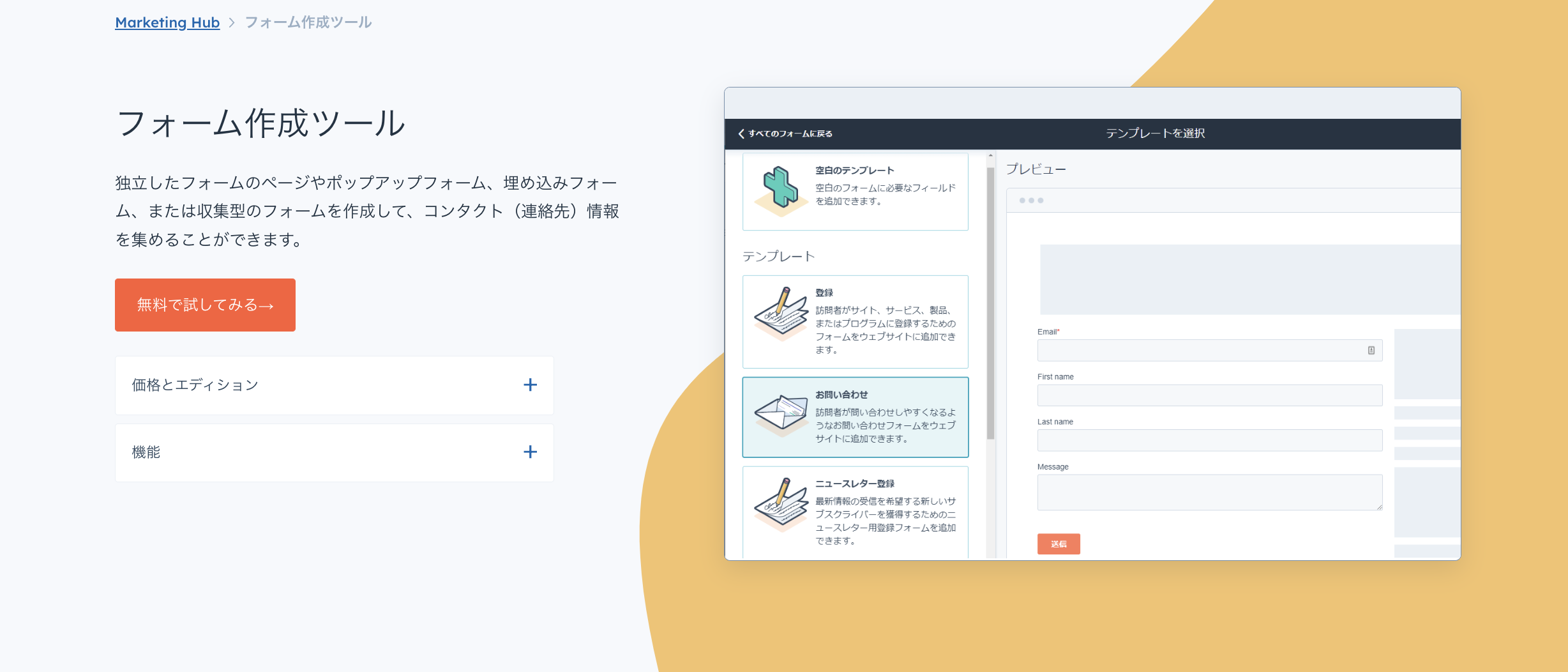
HubSpot フォームとは

出典:HubSpot Japan
HubSpot フォームとは、Webサイト上で顧客関係構築に役立つフォームを作成するツールです。たとえば、次のフォームが作成できます。
- アンケートフォーム
- メールフォーム
- スタンドアロンフォーム
- ポップアップフォーム
- 埋め込みフォーム
- 収集型フォーム
フォームデザインもテーマから選べ、直感的操作(ドラッグ&ドロップ)で簡単にフォームが作れます。
<関連記事>
・HubSpotのフォームとは?特徴、作成方法、無料と有料プランでの違いや外部サイトへの埋め込み方まで徹底解説!
・HubSpot Marketing Hubとは?インバウンドマーケティングを実現するMarketing Hubの機能や価格、事例について解説!
外部サイトでHubSpotフォームを活用するの2つの方法
HubSpotのフォームを外部のWebサイトに埋め込む方法には、次の2つの方法があります。
- 埋め込みコードを利用する
- スタンドアロンフォームを活用する
どちらの方法も、HubSpotのフォーム機能を最大限に活用する上で非常に効果的です。自社のビジネスニーズに合わせて選択してください。
埋め込みコードを利用する
この方法は、HubSpotで作成したフォームのHTMLコードをコピーし、外部のWebサイトのHTMLに直接貼り付ける方法です。
この方法は、フォームをWebサイト内の特定のページや位置に直接表示したい場合に適しています。
スタンドアロンフォームを活用する
この方法は、HubSpotでフォーム専用のランディングページを作成し、そのURLを共有する方法です。
メールマーケティングやソーシャルメディアなどのキャンペーンでリンクを共有する際、特に有効です。
そもそもHubSpotのスタンドアロンフォームとは、Webサイトやランディングページ(LP)に対し、入力フォームを簡単に組み込めるフォームを指します。
このフォームの活用で、Webサイトを訪れた訪問者の情報収集が容易になり、リード生成や顧客データの管理を効率的におこなえるようになります。
また、HubSpotのフォームビルダーを利用すると、カスタマイズ可能なフィールドを追加できたり、フォームのデザインやレイアウトを自由に調整可能です。
さらに、フォーム送信後に特定のアクションを実行でき、たとえば自動的にサンクスページにリダイレクトしたり、フォローアップメールの送信も可能です。
HubSpot CRMとのシームレス連携も可能で、収集データはリード管理やマーケティング活動に直接活用できるのも、大きな利点と言えるでしょう。
これにより、マーケティング効果を最大化し、顧客体験の向上を可能とします。
埋め込みコードを利用してHubSpotフォームを外部サイトへ埋め込む方法
ここでは「埋め込みコード」を使用する方法を解説します。
この方法は、HubSpotから提供される専用のHTMLコードを、埋め込みたいWebサイトのHTMLモジュール部分にコピー&ペーストするだけで完了します。
具体的な手順は、次の4つのStepです。
Step1 フォームを選択し、フォーム埋め込みコードコピーする
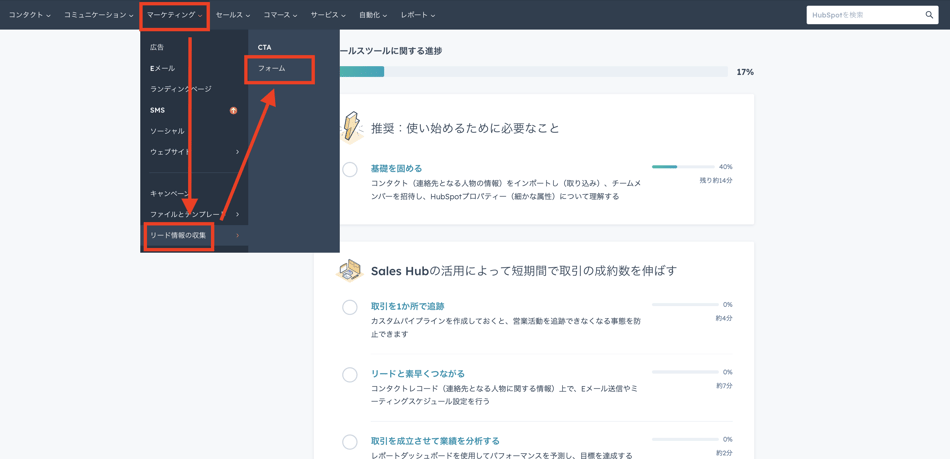
HubSpotにログインし、HubSpotのトップページ画面上部にあるメニューから「マーケティング」を選択し、「リード情報の収集」>「フォーム」を押下します。

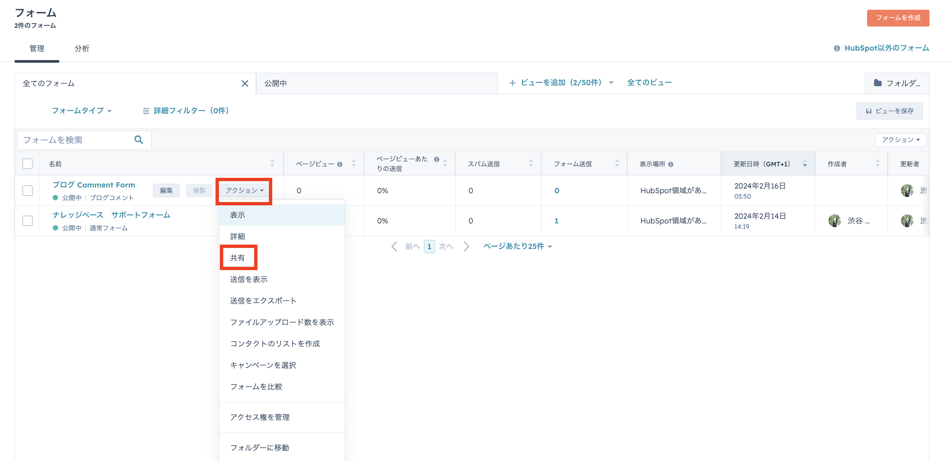
「フォーム」を押下すると、作成フォーム一覧の画面に遷移します。
外部サイトに埋め込みたいフォームを選択し、「アクション」>「共有」を押下します。

「共有」をクリックすると、フォーム埋め込みコードが表示されます。

「コピー」ボタンをクリックし、埋め込みコードをコピーした後、画面右上の「×」ボタンを押下します。
Step2 埋め込みコードを外部ページのHTMLモジュール内に貼り付ける
Step1で取得した埋め込みコードを、外部のWebサイトページのHTMLモジュール内に貼り付けし、変更を保存します。
その後、該当ページを公開することで、HubSpotの機能が対象のWebサイトに組み込まれ、訪問者がフォームを入力したり、チャットで問い合わせが可能となります。
HubSpotの埋め込みコードの利用で、Webサイトの機能が拡張され、ユーザーエンゲージメントの向上につながります。
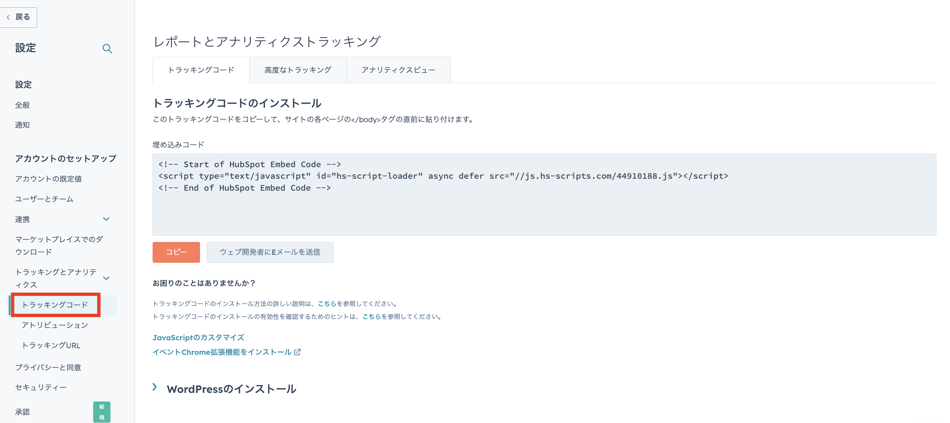
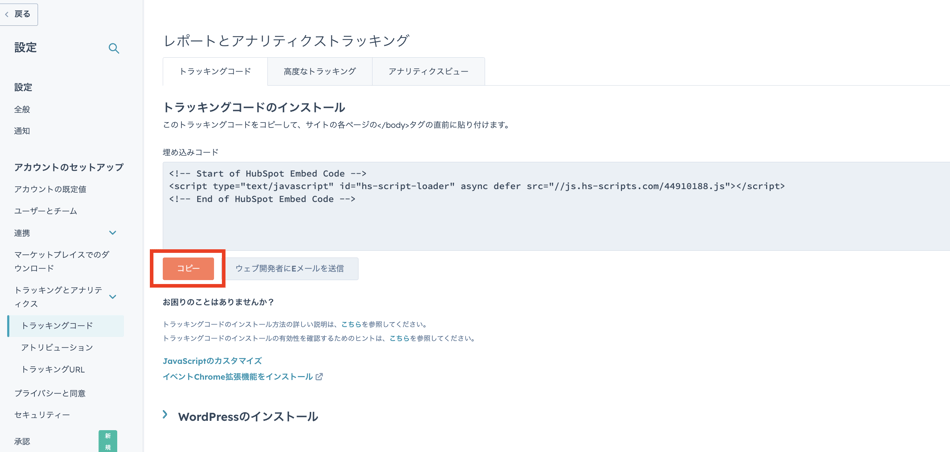
Step3 HubSpotのトラッキングコードをコピーする
HubSpotでは、アカウントごとに付与されたトラッキングコードの有効活用で、次の点でメリットが得られます。
トラッキングコードを使用すると、訪問者がWebサイトでどのような行動を取っているかを把握できます。これにより、ユーザーエクスペリエンスの改善やマーケティング戦略の最適化が可能です。
訪問者の行動追跡で、見込み客(リード)を特定し、より効果的なコミュニケーションやマーケティング活動がおこなえます。
Webサイトの訪問者に関するデータの収集と分析がおこなえます。この分析結果は、市場動向の理解や戦略修正に活用できます。
Webサイトの訪問者の行動に基づいたコンテンツの作成や、キャンペーンが実施できるようになります。
ただし、HubSpot上にはない外部のWebサイトのページ情報を分析するためには、外部のWebサイトに対し、HubSpotのトラッキングコードを手動で貼り付ける必要があります。
では、以下に具体的な手順を解説します。
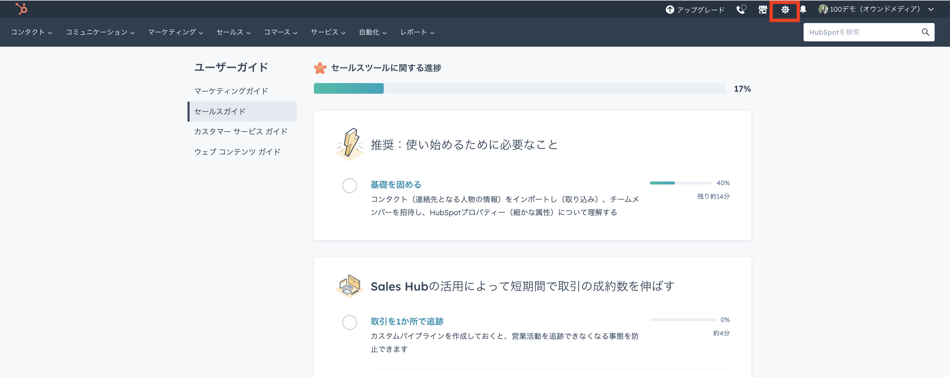
まず、HubSpotのトップページから画面右上にある「設定」ボタンを押下します。

設定画面に切り替わりますので、画面左側のサイドバーメニューから「トラッキングコードとアナリティクス」>「トラッキングコード」を押下します。

「トラッキングコード」を押下後、「トラッキングコードのインストール」の項目が画面に表示されますので、「コピー」ボタンをクリックし、トラッキングコードをコピーします。または、必要に応じて「ウェブ開発者にEメールを送信」ボタンから社内のエンジニアなどにメールで送付しましょう。

Step4 トラッキングコードをHTMLモジュール内に貼り付ける
Step3でコピーしたトラッキングコードを、該当の外部WebサイトのHTMLモジュール内に貼り付けます。具体的には</body>タグの前にトラッキングコードを貼り付けます。
以上が、埋め込みコードを利用した方法の解説です。
スタンドアロンフォームページのリンクを利用してHubSpotフォームを外部サイトへ埋め込む方法
スタンドアロンフォームページは、フォームを独立したWebページとして作成し、そのURLをWebサイトにリンクする形で利用します。
この方法は、現在のWebサイトのデザインに影響を与えずフォームを追加できるため、特にデザインにこだわりのあるWebサイトに適しています。
具体的な手順は、前述した「埋め込みコード」の方法と、ほぼ同じです。
Step1 トップページからフォームを選択する
HubSpotにログインし、HubSpotのトップページ画面上部にあるメニューから「マーケティング」を選択し、「リード情報の収集」>「フォーム」を押下します。
Step2 作成したスタンドアロンフォームページを選択する
「フォーム」を押下すると、作成フォーム一覧の画面に遷移します。外部サイトに埋め込みたいフォームを選択し、「アクション」>「共有」を押下します。
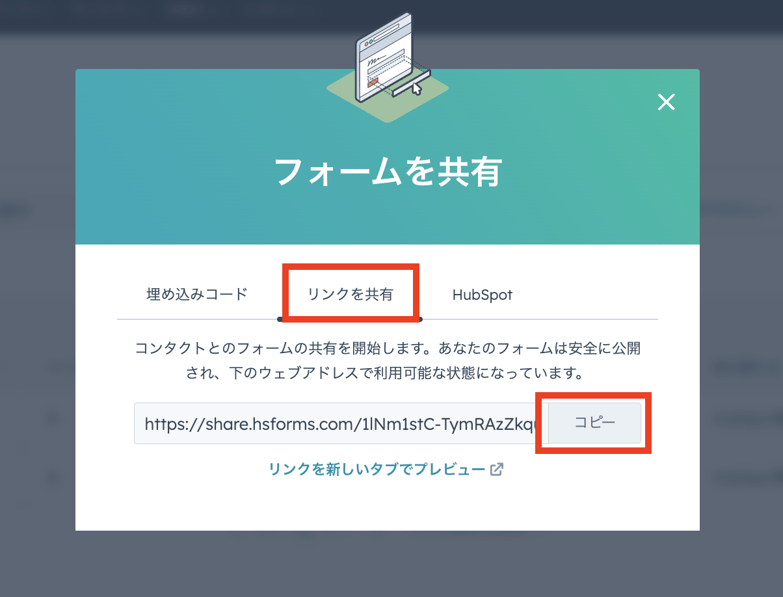
Step3 スタンドアロンフォームページのURLリンクを取得する
「共有」を押下後、「フォームを共有」画面が表示されますので、「リンクを共有」を選択し、「コピー」ボタンを押下します。コピーが終わりましたら「×」ボタンを押下してください。

その後、外部のWebサイトのHTMLモジュール内に、コピーしたURLリンクを貼り付ければ完了です。
2024年5月26日以降外部サイト上にHubSpotフォームを埋め込む場合は、信頼済みのドメインとして扱われるためには、ページのドメインをサブドメインとして追加する必要があるので注意しましょう。
埋め込みフォームのスタイルを設定する
HubSpotで作成したフォームやスタンドアロンフォームページは、HubSpotのフォームツールを使うことで、外部のWebサイトで公開しているフォームに変更内容が自動反映されます。
外部のWebサイトのHTMLモジュール内に埋め込んだ、HubSpotのフォームのスタイルを設定する方法は、次の2つがあります。
- フォームエディターを使用する
- 外部のスタイルシート内のCSSを使用する
フォームエディターを使用する
HubSpotのフォームエディターで、外部のWebサイトに埋め込んだフォームのスタイルを設定する場合、次の2つを利用できます。
- テーマを使用する
- 独自のカスタムスタイルを適用する
- 外部のスタイルシート内のCSSを使用する
【テーマを使用する】
HubSpotのフォームエディターで用意されているテーマを使用する場合、次の手順でおこないます。
HubSpotにログインし、HubSpotのトップページ画面上部にあるメニューから「マーケティング」を選択し、「リード情報の収集」>「フォーム」を押します。
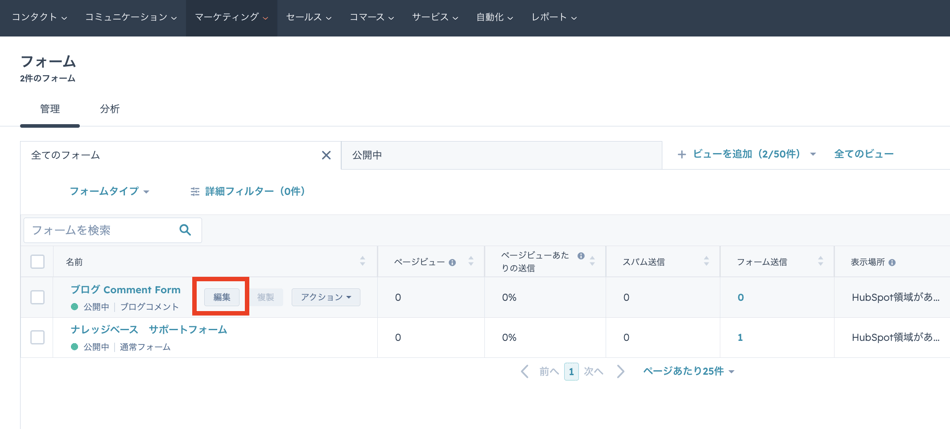
フォームの上にカーソルを重ねて[編集]をクリックします。

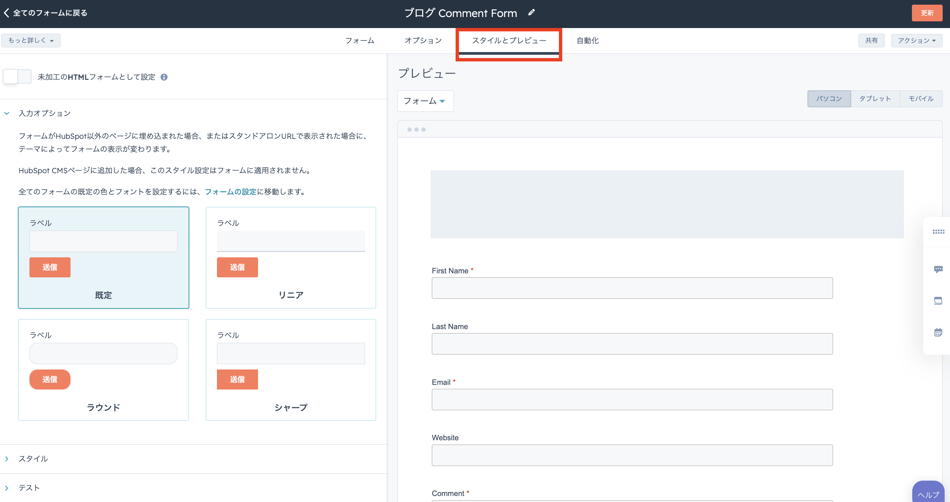
フォームエディターで「スタイルとプレビュー」タブ→テーマを選択します。

「更新」ボタンを押下後、「公開」ボタンを押します。
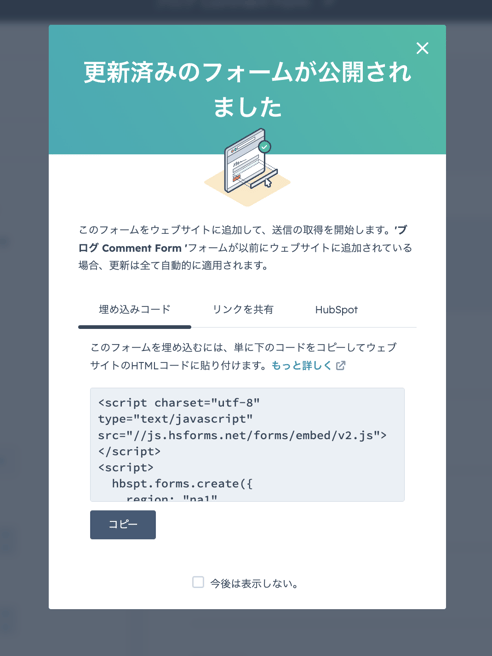
「更新済のフォームが公開されました」と表示され、設定が完了します。確認後「×」ボタンを選択します。

この画面にも表示されていますが、既に外部のWebサイトにフォームがHTMLモジュール内に埋め込まれている場合、自動で更新内容が適用されます。
そのため、表示されているコード(またはリンク)を再度埋め込む必要はありません。
【独自のカスタムスタイルを適用する】
HubSpotで次の3つのプランのいずれかで契約している場合、独自のカスタムスタイルでフォーム設定が可能です。
- 「Marketing Hub Starter」プラン
- 「Professional」プラン
- 「Enterprise」プラン
カスタムスタイルを適用するには、次の手順に従います。
HubSpotにログインし、HubSpotのトップページ画面上部にあるメニューから「マーケティング」を選択し、「リード情報の収集」>「フォーム」を押下します。
設定したフォームにカーソルをあて、「編集」ボタンを押下します。
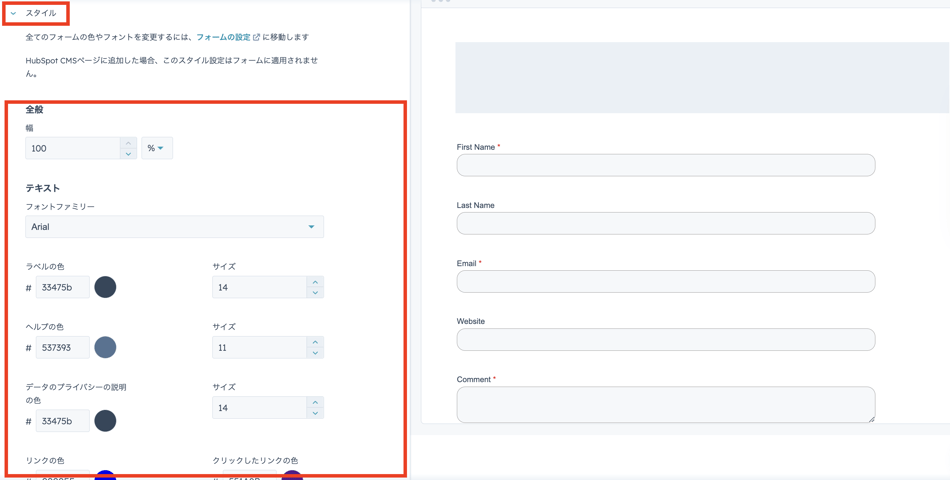
フォームエディター画面が表示されますので、「スタイルとプレビュー」タブ→「スタイル」を選択します。

ここでは、フォームフィールドの幅、フォントのサイズや色、フォームボタンを設定できます。フォームをカスタマイズしたら、右上の「公開」ボタンをクリックします。
「更新済のフォームが公開されました」と表示され、設定が完了します。確認後「×」ボタンを押します。
外部のスタイルシート内のCSSを使用する
フォームを未加工のHTMLフォームとして埋め込み、外部のWebサイトのスタイルシート内のCSSを使用し、埋め込んだフォームのスタイル設定が可能です。
この設定は、以下のHubSpotの契約プランで利用できます。
- 「Marketing Hub」
- 「CMS Hub」の「Professional」プラン、または「Enterprise」プラン
埋め込みフォームをCSSでスタイル設定するには、次の手順で進めます。
HubSpotにログインし、HubSpotのトップページ画面上部にあるメニューから「マーケティング」を選択し、「リード情報の収集」>「フォーム」を押下します。
設定したフォームにカーソルをあて、「編集」ボタンを押下します。
フォームエディター画面が表示されますので。「スタイルとプレビュー」タブをクリックします。
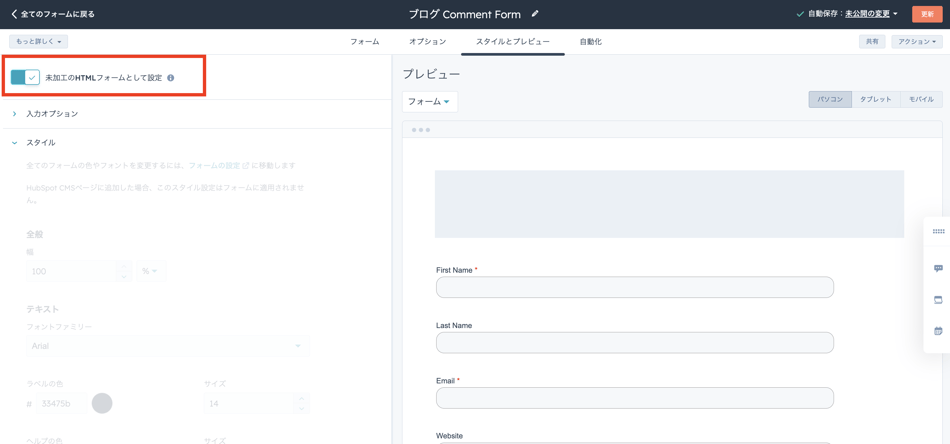
画面左上にある「未加工のHTMLフォームとして設定」スイッチを押します。

このスイッチを押下すると、フォームが外部ページ上の未加工のHTML要素として表示され、フォームに適用されていた既定のHubSpotスタイルはすべて削除されます。
設定内容を確認後、「更新」ボタン→「公開」ボタンを選択します。
「公開」ボタンを押下後、「更新済のフォームが公開されました」と表示されます。
ただし、これで終わりではなく、この方法を採用する際に一つ注意点があります。それは、「再度外部のWebサイトのHTMLモジュール内に、フォームの埋め込みコードを書き換える必要がある」ことです。
既に埋め込み済みのフォームがある場合、今回更新した「スタイル未設定のバージョン」に置き換える必要があります。この処理をおこなうことで、外部のWebサイトにスタイルシート内のCSSを使用したフォームのスタイル設定が可能となります。
ただし、HubSpotフォームはHTMLではなく、JavaScriptを使用して作成されているため、フォームの埋め込みコードのカスタマイズには、JavaScriptに習熟した開発者との連携が必要な点に注意してください。
HubSpot以外のフォームから情報をHubSpotへ連携する方法とは?
ここでは、HubSpot以外で作成したフォームからの情報をHubSpotに連携するための方法を解説します。
①HubSpot以外のフォームツールを使用する
ここでは、次の2つを解説します。
- HubSpot以外のフォームツールとは
- HubSpot以外のフォームツールから、HubSpotへの連携方法
【HubSpot以外のフォームツールとは】
まず、HubSpot以外のフォームとは、外部のWebサイト上に設置されたHubSpot上で作成されていないHTMLフォームを指します。
HubSpot以外のフォームツールを使って、WebサイトでHubSpot以外のフォームが送信されると同時に自動的に収集を開始します。
Webサイト上の外部フォームは、HTMLコード内の<form>タグに基づいて識別されます。
【HubSpot以外のフォームツールから、HubSpotへの連携方法】
HubSpot以外のフォームツールからHubSpotへ情報を連携するためには、要件を満たす必要があります。詳しくは、「HubSpot以外のフォーム送信をキャプチャーするための要件」の章を参照してください。
連携方法は次の手順でおこないます。
HubSpotのトップページから画面右上にある歯車マーク「設定」ボタンを押下します。
設定画面に切り替わりますので、画面左側のサイドバーメニューから「マーケティング」>「フォーム」を押下します。
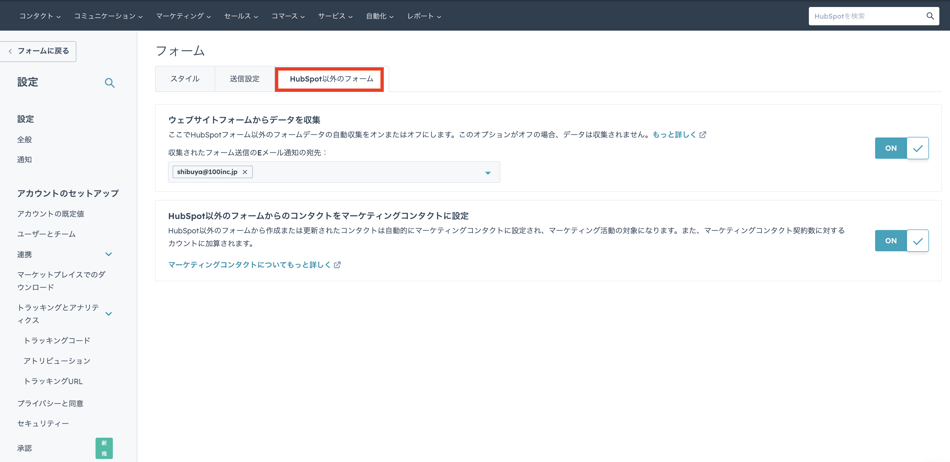
フォーム画面に切り替わりますので、「HubSpot以外のフォーム」タブを押下します。

「HubSpot以外のフォーム」タブを押下し、「Webサイトフォームからデータを収集:スイッチを押下し、オン/オフを切り替えます。オンにすることで、HubSpotのフォーム以外のフォームデータを自動収集できます。
また、HubSpot以外のフォームの送信時にEメール通知を送る場合は、「収集されたフォーム送信のEメール通知の宛先」フィールドに、HubSpotユーザーのEメールアドレス(複数可)を入力してください。
HubSpot以外のフォームからコンタクトが生成された場合に、マーケティングコンタクトに設定するか、しないかを選択することも可能です。必要に応じて設定するようにしましょう。
注意点はマッピングできるプロパティーは、HubSpotの単行フィールドタイプのプロパティーのみとなります。
以上で、設定は完了です。
まとめ
本記事では、HubSpotのフォームを外部のWebサイトに埋め込む「埋め込みコード」と、「スタンドアロンフォームページのリンク」の二つの方法を解説しました。
埋め込みコードの方法は、Webサイトの既存レイアウトにシームレスに統合できるのに対し、スタンドアロンフォームページは、Webサイトデザインの柔軟性を保ちながら、フォームの独立性を確保する方法です。
どちらの方法も、自社が運営するWebサイトのユーザーエクスペリエンスを向上させ、訪問者からの情報収集を効率的におこなう強力な手段となるでしょう。
Webサイトの魅力をさらに高め、訪問者とのコミュニケーションを強化するために、ぜひこれらの方法を試してみてください。この記事が、貴社のHubSpotのフォームを最大限に活用するための一助となれば幸いです。